آموزش افزودن دکمه ادامه مطلب در وردپرس

ادامه مطلب در وردپرس یا همون دکمه ادامه مطلب مطمئنا برای شما هم یکی از اون خاطرات خوبی هست که از زمان وبلاگ نویسی حتما چنین دکمههای را مدام میدیدین. اگر خاطرتون باشه و از کاربرانی باشید که ورود به دنیای وبمستری را با وبلاگها شروع کرده باشید و از سرویسهای مختلف وبلاگدهی استفاده کرده باشید هنگام نوشته نوشته دو ادیتور پیش روی شما بود که ادیتور اول مربوط به خلاصه نوشته و ادیتور دوم هم مربوط به متن کامل نوشته بود که با استفاده از اون میتونستید محتوای کامل نوشتههای خودتون را درج کنید. اما با ورود به دنیای وردپرس کمی از ادامه مطلب در وردپرس فاصله گرفتید. چرا که وردپرس خودش به صورت خودکار بر اساس تعداد کلماتی که برای ادامه مطلب مشخص شده متن کامل نوشته را تنظیم میکنه و اگر متن شما بیش از 250 کاراکتر باشه باقی کلمات در ادامه نوشته قابل مشاهده خواهند بود.
در این آموزش از پایگاه دانش میزبانفا قصد دارم به معرفی نحوه افزودن دکمه ادامه مطلب در وردپرس بپردازم که با استفاده از این آموزش میتونید به راحتی دکمه ادامه نوشته در وردپرس را ایجاد کرده و در صفحات آرشیو وردپرس خلاصه نوشته خودتون را نمایش دهید و بعد از اینکه کاربران به صفحه نوشته مراجعه کردند قادر به مشاهده محتوای کامل نوشته باشند.
آموزش افزودن دکمه ادامه مطلب در وردپرس
برای اضافه کردن دکمه ادامه نوشته در وردپرس چند راه مختلف وجود داره که با استفاده از راهکارهایی مثل اضافه کردن تگ more در نوشته یا ویرایش فایل single.php قالب وردپرس و یا اینکه با استفاده از چکیده نوشته میتونید خلاصه مطالب را در وردپرس نمایش داده و اقدام به گذاشتن دکمه ادامه مطلب در وردپرس بکنید. اما اصولا دو راهکار آخر یعنی ویرایش فایل single.php قالب و استفاده از چکیده مطلب در وردپرس بستگی به قالب شما داره که اگر از تابع the_excerpt در اون استفاده نشده باشه به راحتی نمیتونید دکمه ادامه نوشته در وردپرس را نمایش دهید. حالا در ادامه بع معرفی تگ More میپردازم که بدون زد و خورد 😀 به راحتی میتونید دکمه ادامه نوشته را در وردپرس اضافه کنید.
گذاشتن دکمه ادامه مطلب در وردپرس با تگ more
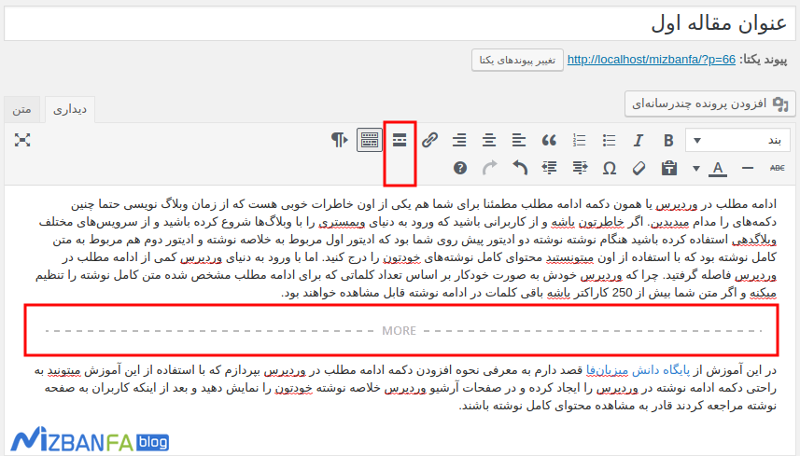
برای استفاده از این قابلیت میتونید از خود ویرایشگر وردپرس برای این کار کمک بگیرید و دکمه ادامه مطلب را در وردپرس اضافه کنید. برای این منظور مشابه چیزی که در آموزش مدیریت نوشتهها در وردپرس یاد گرفتید به صفحه ویرایش نوشتهای که قصد دارید تا دکمه ادامه مطلب را در اون نمایش دهید مراجعه کنید و سپس مشابه تصویر زیر با استفاده از ابزار موجود در ویرایشگر وردپرس روی دکمه گذاشتن واژه بیشتر کلیک کرده یا اینکه از دکمههای ترکیبی Shift + Alt + T برای قرار دادن تگ more در وردپرس استفاده کنید.
همونطور که در تصویر مشاهده میکنید بعد از اینکه روی دکمه قرار دادن واژه بیشتر کلیک کردید مشابه کادری که در مستطیل داخل محتوای متن قرار داره تگ MORE به محتوای نوشته اضافه خواهد شد. حالا هر متنی که در بالای این خط قرار داره به عنوان خلاصه نوشته و هر متنی که در زیر اون قرار داره به عنوان ادامه مطلب در وردپرس خواهد بود. با مراجعه به صفحه نوشته هم میتونید محتوای کامل نوشته را بدون اینکه عنوانی از کلمه MORE داخل متن مشاهده بشه و یا حتی فاصلهای بین خلاصه مطلب و ادامه مطلب ایجاد بشه مشاهده کنید.
در صورتی که در ویرایشگر شما تگ MORE وجود نداشت هم به راحتی میتونید با قرار دادن کد زیر در خط مورد نظر خودتون تگ ادامه مطلب در وردپرس را اضافه کنید و یا اینکه با استفاده از دکمههای shift + alt + t با استفاده از میانبرهای صفحه کلید وردپرس این کار را انجام دهید.
<!--more-->
دقت داشته باشید که برای استفاده از کد بالا باید ابتدا ویرایشگر وردپرس را از حالت دیداری به حالت متنی تبدیل کنید و سپس کد بالا را در هر بخش از نوشته که قصد دارید ادامه مطلب از اونجا به بعد شروع بشه وارد کنید.
گذاشتن دکمه ادامه مطلب در وردپرس با چکیده مطلب
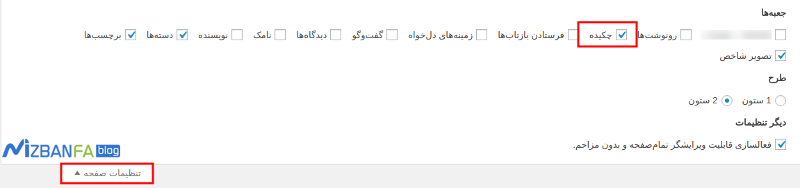
یکی دیگه از راههای قرار دادن خلاصه مطلب در وردپرس اینه که ابتدا بیایید و خلاصه نوشته خودتون را در باکس چکیده مطلب که در زیر ویرایشگر وردپرس با همین نام قرار داره وارد کنید. اگر این باکس را مشاهده نمیکنید مشابه تصویر زیر در صفحه ویرایش نوشته وردپرس روی دکمه تنظیمات صفحه کلیک کرده و سپس تیک گزینه چکیده را فعال کنید.
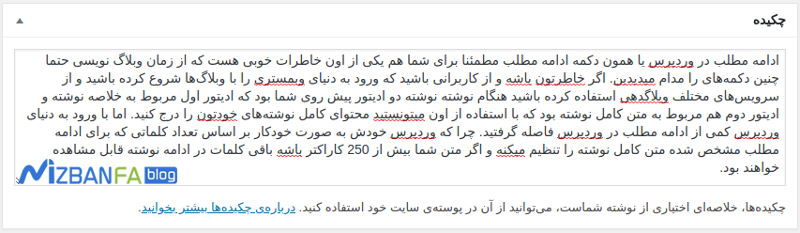
بعد از اینکه این گزینه را فعال کردید زیر باکش ویرایشگر مشابه تصویر زیر باکس چکیده اضافه شده و میتونید خلاصه مطلب را در اون وارد کنید تا در صفحات آرشیو نوشته و صفحه اصلی وردپرس خلاصه نوشته نمایش داده شود.
استفاده از چکیده همیشه ممکنه براتون جوابگو نبوده و با استفاده از اون نتونید تا خلاصه نوشته را در وردپرس نمایش دهید، چرا که استفاده از چکیده برای این کار بستگی به قالب شما داره و از طرفی دیگه اگر در آینده اقدام به تغییر قالب وردپرس بکنید و تگ the_excerpt در اون وجود نداشته باشه به مشکل برمیخورید و لازمه تا کدهایی را در قالب خودتون تغییر دهید. اما استفاده از تگ MORE اینطور نیست و یکی دیگه از مزیتهایی که این تگ داره اینه که به راحتی میتونید از هر نوع محتوا مثل عکس و انواع رسانه در اون استفاده کنید و تعداد کلمات برای نمایش خلاصه نوشته را هم به دلخواه خودتون تعیین کنید اما با استفاده از چکیده صرفا محدود هستید به استفاده از محتوای متنی و قابلیت استفاده از تصویر، استایل دلخواه در وردپرس و رسانههای دیگر را نخواهید داشت.





عالی بود
بسیار ممنون….مطلب خوب و کاربردی بود…
سلام وقتتون بخیر، برای من نه تگ More جواب داد نه چکیده صفحه، چیکار باید بکنم
سلام و احترام؛
این دو موردی که ذکر کردید به صورت پیش رض در اختیار کاربران وردپرسی قرار داده شده برای درج دکمه ادامه مطلب 3 راه کار دارید:
1- از نوار ابزار ادیتور کمک بگیرید.
2- از کلیدهای Shift + Alt + T برای درج دکمه لدلمه مطلب استفاده کنید.
3- تگ مربوطه یعنی رو در محل مورد نظر درج کنید.
با سلام و خسته نباشید
من از قالب هیومن وردپرس استفاده میکنم و میخواهم وقتی ورودی گوگل از طریق tag به سایت ارجاع داده میشه مطلبی که نمایش داده میشه به همراه دکمه ادامه مطلب باشه که خیلی روش های مختلفی رو امتحان کردم ولی موفق نشدم ، طبق آمار گوگل آنالیتیکس متوجه شدم که اکثر بازدید کننده هایی که از گوگل به سایت از طریق tag وارد میشوند متوجه نمیشوند که برای مشاهده ادامه مطلب باید روی عکس شاخص بزنند و از سایت خارج میشوند ، ممنون میشم در این زمینه راهنمایی فرمایید ، همینطور نزدیک یکماه هست که از هاست فوق العاده ی شما استفاده میکنم و بسیار راضی هستم و تشکر میکنم
سلام روزبخیر؛
در بخش تنظیمات قالب بررسی کنید که نحوه نمایش ادامه مطلب به چه شکل هایی ارائه شده (برخی لینک، برخی دکمه و برخی کلیک روی تصویر شاخص رو ارائه کردن)
همچنین باید بررسی کنید که از تگ ها به چه شکل داره در سایتتون استفاده میشه سعی کنید از تگ ها با هدف دسته بندی داخلی استفاده کنید و صرفا روی محتوای مرتبط برچسب بزنید. تگ هایی که در موتورهای جستجو به کاربر ارائه میشه باید مستقیم به محتوای مربوطه کاربر رو هدایت کنه چون نمایش کل محتوا به کاربر باعث ایجاد سردرگمی و نهایتا خروج کاربر از صفحه خواهد شد که روی سئوی سایتتون تاثیر منفی خواهد داشت.
در خصوص مساله اصلی از طریق کدنویسی هم امکان تغییر در ساختار و درج دکمه پایین محتوا هستش. این مورد باز به قالبتون و سبک و سیاقش برمیگرده.
سرکار خانم اسماعیلی سلام و عرض ادب
در قسمت ادیتور این بخش اضافه میشه ولی در مقاله نمایش داده نمیشه.
دلیل چی میتونه باشه؟
ممنونم از شما
سلام روزبخیر جناب آقای امیری؛
متاسفانه این مورد روی آخرین نسخه وردپرس وجود داره روی چندین قالب و مرورگر بررسی کردیم امیدوارم در نسخه جدید وردپرس این مشکل رفع بشه.
بنده به آخرین نسخه ارتقا ندادم سایتم رو
و یکی مونده به آخری هست.
بله متاسفانه منم به مشکل خوردن نه از توی سورس قالب عمل میکنه نه تگ More ، تگ expert هم داره :-/
خیلی هم زشته بنظرم توی درباره ما دکمه بذارم واسه ادامه مطلب
اگه راهی پیدا شد منم درجریان بذارید. ممنون
ببخشید excerpt
سلام
تگ more در صفحات دسته بندی محصول ووکامرس کار نمیکند.
چکونه می توان در صفحه فوق دکمه ادامخ مطلب را اضافه کنیم؟ قالب مورد استفاده فلت سام است/
سلام
چرا روی قالب وودمارت اعمال نمیشه؟
آیا این مساله ارتباطی به قالب دارد؟
راهکار دیگه ای برای این مساله نیست؟
با تشکر
سلام خسته نباشید من در دسته بندی محصولات متن گذاشتم و زیاد هستش میخواستم دکمه بیشتر بخوانید بزارم ویرایشگرم کلاسیک هستش لطفا راهنماییم کنید