آموزش ساخت فرم ورود در وردپرس با گرویتی فرم

سایتهایی که به صورت کاربر محور هستند و قابلیتی فراهم کردن که افراد در سایت عضو شده و فعالیت کنند همیشه دنبال این بودند تا بتونن فرم ورود در وردپرس را به صورت ساده و کاربر پسند ایجاد کنند. برای ساخت فرم ورود در وردپرس افزونههای مختلفی وجود داره که میتونید باهاشون این کار رو انجام بدین، اما از اونجایی که هدف ما اینه که استفاده از فرم سازی مثل گرویتی فرم رو بیشتر و بیشتر جا بندازیم تا با استفاده از اون بتونید هر فرمی در سایت ایجاد کرده و از نصب افزونههای غیر ضروری دوری کنید، در این آموزش تصمیم گرفتم به معرفی راهکاری برای ساختن فرم ورود در وردپرس و شخصی سازی فرم ورود و عضویت در وردپرس با استفاده از فرم ساز گرویتی فرم بپردازم.
پس برای اینکه طبق این آموزش از پایگاه دانش میزبانفا بتونید از یک فرم ورود در وردپرس استفاده کنید که امکان عضویت در سایت هم برای کاربران فراهم شده باشه نیاز به داشتن افزونه گرویتی فرم، فارسی ساز افزونه گراویتی فرم و یک افزونه جانبی ساده برای فراهم کردن عضویت در سایت با گرویتی فرم نیاز داریم.
آموزش ساخت فرم ورود در وردپرس
برای اینکه اقدام به ساخت این نوع فرم ورود بکنید ابتدا توسط توضیحاتی که در مقاله دانلود رایگان گراویتی فرم توضیح دادم افزونه گراویتی فرم را به صورت رایگان دانلود کرده و روی سایتتون نصب کنید. در مرحله بعدی نیاز به افزونه gravity forms user registration دارید که امکان عضویت و ورود در وردپرس رو با استفاده از افزونه گرویتی فرم براتون فراهم خواهد کرد. برای دانلود این افزونه هم باید طبق راهنمای نصب افزونه در وردپرس به صفحه این افزونه در گیت هاب مراجعه کنید و طبق توضیحاتی که برای نصب افزونه از گیت هاب در وردپرس دادم افزونه را دانلود کرده و در وردپرس نصب کنید.
دانلود افزونه gravity form suser registrationحالا که همه این افزونهها و موارد لازم رو نصب کردید وارد هاست خودتون شده و روی گزینه File Manager کلیک کنید. سپس به مسیر public_html/wp-content/themes مراجعه کنید تا قطعه کدی رو در قالب خودتون قرار بدین.
بعد از اینکه وارد این مسیر شدین باید وارد پوشه قالبی که در حال حاضر از این قالب استفاده میکنید شده و به دنبال فایلی با نام functions.php در این مسیر بگردید. حالا قطعه کدهای زیر را درون این فایل قرار داده و ذخیره کنید. به این نکته توجه داشته باشید که، قبل از اضافه کردن و ویرایش هر تغییری در فایل فانکشن قالب حتما یک نسخه از محتویات فایل کپی تهیه کنید که اگه مشکلی پیش اومد بتونید با نسخه قبلی جایگزین کرده و مشکل رو برطرف کنید.
//------gravity forms --------------------
add_filter("gform_field_validation", "login_validate_field", 10, 4);
function login_validate_field($result, $value, $form, $field)
{
global $user;
if ($field['cssClass'] === 'username-login') {
$user = get_user_by('login', $value);
if (empty($user->user_login)) {
$result["is_valid"] = false;
$result["message"] = "نام کاربری وارد شده اشتباه است.";
}
}
if ($field['cssClass'] === 'password-login') {
$value = trim($value);
if (!empty($user) && !empty($user->user_login) && !empty($user->ID)) {
$sign = wp_signon(array(
'user_login' => $user->user_login,
'user_password' => $value,
));
if (is_wp_error($sign)) {
$result["is_valid"] = false;
$result["message"] = $sign->get_error_message();
} else if (wp_check_password($value, $user->data->user_pass, $user->ID)) {
wp_set_current_user($sign->ID);
} else {
$result["is_valid"] = false;
$result["message"] = 'کلمه عبور وارد شده عبور صحیح نیست.';
}
} else {
$result["is_valid"] = false;
$result["message"] = "نام کاربری وارد شده اشتباه است.";
}
}
return $result;
}
add_filter('gform_save_field_value', 'hide_password_field_value', 10, 4);
function hide_password_field_value( $value, $lead, $field, $form )
{
$field = is_object($field) ? $field : (object)$field;
if ( !empty($field->cssClass) && $field->cssClass === 'password-login' ) {
$value = '**********';
}
return $value;
}
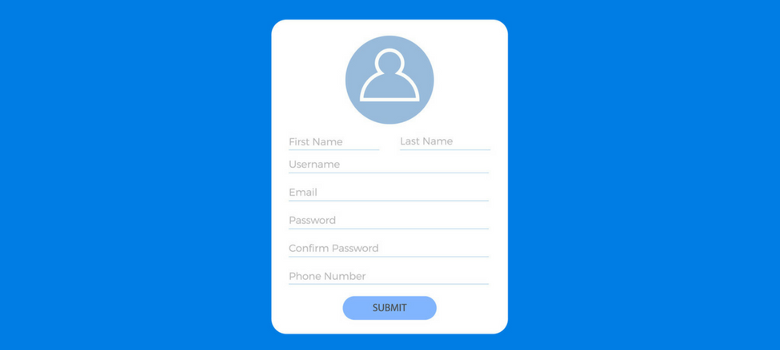
حالا به منوی فرمها مراجعه کرده و یک فرم جدید ایجاد کنید. برای اینکه امکان ورود و عضویت در وردپرس رو فراهم کنیم نیاز به دوتا فیلد نام کاربری و رمز عبور خواهیم داشت بنابراین باید مشابه تصویر زیر دو نوع فیلد از نوع متنی در فرم قرار بدیم.
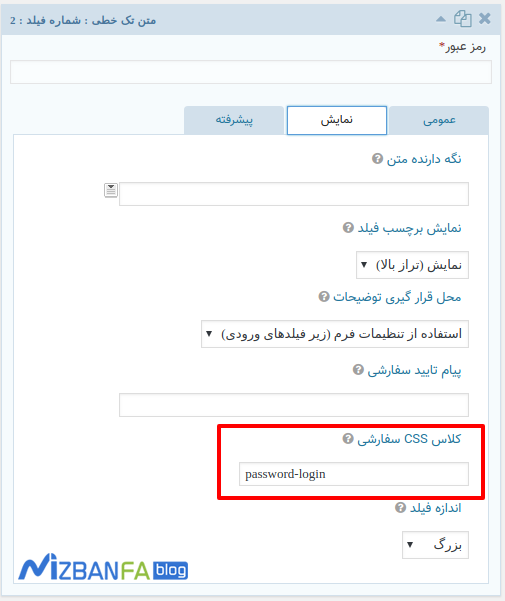
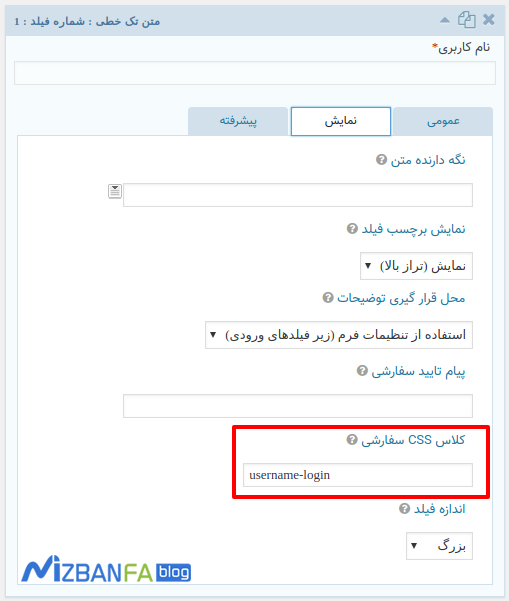
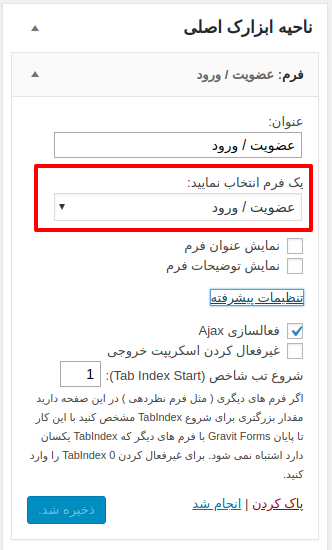
حالا همونطور که در تصویر میبینید به تب نمایش این دو فیلد رفته و تو قسمت کلاس css سفارشی برای فیلد نام کاربری مقدار username-login رو وارد کنید و توی کلاس css سفارشی برای رمز عبور هم مقدار password-login را وارد کرده و در نهایت فرم را ذخیره کنید. بعد از اینکه فرم ساخته شد مشابه تصویر زیر به منوی نمایش> ابزارکها مراجعه کنید و ابزارکی که با نام فرم برای گرویتی فرم وجود داره را در مکان دلخواه قرار بدین.
همونطور که در تصویر هم میبینید از بخش انتخاب فرم، فرمی رو که در مرحله قبل ساختید را انتخاب کرده و ابزارک رو ذخیره کنید. حالا اگه به سایت مراجعه کنید میبینید که فرم ورود در وردپرس با استفاده از گرویتی فرم فراهم شده و کاربران قادر به ورود در سایت با استفاده از گرویتی فرم خواهند بود.






با سلام
من می خواستم از این تکنیک برای جایی به غیر از ابزارک ها استفاده کنم، به عنوان مثال یه فرم بسازم به عنوان فرم ورود و اون رو داخل یه برگه قرار بدم یعنی صرفا داخل ابزارک ها نباشه (سایدبار و …)
چکار باید انجام بدم
ممنون میشم جواب بدین خیلی مهمه برام
سلام، برای نمایش فرم داخل برگه و هر مکان دیگه کافیه از شورت کد افزونه گرویتی فرم استفاده کنید. داخل ویراشگر وردپرس دکمهای برای انتخاب فرم اضافه میشه که داخل مقاله گرویتی فرم چیست ؟ دانلود رایگان گراویتی فرم توضیح داده شده.
با سلام
منظور بنده را اشتباه متوجه شدید
در مرحله آخر فرمودید: ” به منوی نمایش> ابزارکها مراجعه کنید و ابزارکی که با نام فرم برای گرویتی فرم وجود داره را در مکان دلخواه قرار بدین.”
من این قسمت رو منظورم بود، از قسمت ابزارک ها فقط میتوان در ساید بار و فوتر و … از این ابزارک استفاده کنیم و فرم لاگین را در سایدبار داشته باشیم، ولی من میخوام فرم لاگین داخل کانتنت یه برگه باشه نه داخل ساید بار
میشه راهنمایی کنید که فرم لاگینی با گراویتی بسازم و داخل یه برگه بذارم؟
من یه فرم ساختم به همین روش و داخل برگه گذاشتم ولی خب وقتی یوزر و پسورد رو وارد میکنیم به وردپرس لاگین نمی کنه من میخوام کلا یه برگه با یه فرم لاگین بسازم و این فرم جایگزین فرم لاگین اصلی وردپرس بشه و فقط هم مجبورم از گراویتی استفاده کنم و افزونه های دیگه به دردم نمی خوره
ببخشید طولانی شد امیدوارم متوجه مشکلم شده باشید و راهنماییم کنید
سلام، برای قرار دادن کافیه شورت کد فرم رو در هر جایی که لازم دارید بزارید. برگه، نوشته، ابزارک یا هرجای دیگه از سایت.
این روش تست شده است، بعد از وارد کردن نام کاربری و ایمیل ورود به وردپرس انجام میگیره، بررسی کنید ببینید مشکل از کجاست.
سلام دوستان
ممنون میشم اگر یک نفر پاسخ من رو بده
من گرویتی فرم رو دانلود و نصب کردم (بدون لایسنس)
فرمی رو باهاش ایجاد کردم و در پیش نمایش کاملا درسته
حالا سوال اینجاست که چطور باید این فرم رو در سایت نمایش بدم ؟ چرا هیچ شورت کدی و … در اختیار نمیده تا در برگه ها بزارم و …
با سلام
منظور بنده را اشتباه متوجه شدید
من فرمی با مشخصات بالا ساختم و وقتی اون رو داخل برگه ای میگذارم عملیات لاگین انجام نمی شود شما در مرحله آخر آموزشتون فرمودید: “منوی نمایش> ابزارکها مراجعه کنید و ابزارکی که با نام فرم برای گرویتی فرم وجود داره را در مکان دلخواه قرار بدین.”
من نمی خوام از فرم لاگین داخل ابزارک ها استفاده کنم میخوام از فرم لاگین داخل برگه استفاده کنم ولی به صورتی باشه که جایگزین صفحه لاگین وردپرس بشه یعنی وقتی کاربر فرم این برگه من رو پر کنه به وردپرس لاگین بشه و نمی خوام در قسمت ابزارک ها باشه
من فرم لاگین رو ساختم و داخل برگه گذاشتم ولی وقتی فرم پر میشه لاگین به وردپرس انجام نمی شه و فقط اطلاعات فرم داخل صندوق ورودی ادمین ثبت می شوند
ببشخید طولانی شد ممنون میشوم راهنماییم کنید
سلام ممنون از مطالب مفیدتون
من افزونه گرویتی فرم رو نصب کردم ولی ازم License key میخواد. چی باید وارد کنم؟
نکته بعد اینکه افزونه gravity forms user registration این رو هم نتونستم با اموزشی که گذاشتین دانلود کنم..یعنی اصلا تو گیت هاب پیداش نکردم..میشه راهنماییم کنین؟
سلام، نیازی به وارد کردن لایسنس نیست. برای داشتن لایسنس لازمه که هزینه افزونه رو پرداخت کنید.
ضمن عرض پوزش، لینک دانلود افزونه فراموش شده بود که قرار بگیره، آموزش آپدیت شده و لینک دانلود برای افزونه gravity forms user registration هم قرار گرفت.
سلام خسته نباشیدمن وقتی کدی به فانشکن قالبم اضافه میکنم روی صفحه سایت ارو خراب شدن functions.php میاد و عمل نمیکنه
سلام، کد رو در جای درست قرار بدین، این مشکل بخاطر قرار دادن تو مکان نامناسب به وجود میاد.
سلام. مراحل رو پیش رفتم اما نتیجه ای حاصل نشد. فرم ثبت نام ایجاد کردم اما لاگین نمیشه و ارور میده که نام کاربری اشتباه است و…
سلام، مجددا از نو امتحان کنید. همچنین به جای نام کاربری ورود با آدرس ایمیل رو هم تست کنید.
سلام. خسته نباشید.
عذرخواهی میکنم مراحل رو ب طور کامل انجام دادم و همه چی خوبه ولی پسورد بصورت مخفی نشون داده نمیشه
اگه امکان داره راهنمایی کنید.
سلام
من یه افزونه ثبت میخوام که با bbpress هم هماهنگ باشه. چی باید استفاده کنم؟
سلام.یک صفحه ای جداگانه ساختم و نمیخوام هرکاربری اون صحفه رو ببینه و به واسطه عضویت و سپس ورود بتونه اون صفحه رو ببینه.باید چیکار کنم؟
ممنون میشم راهنمایی بفرمایید.
سلام شورت کد افزونه کجاست؟؟
سلام روزتون بخیر؛
ابتدا فرم مورد نظرتون رو ایجاد کنید و اون رو ذخیره کنید.
در مراحل بعدی می تونید از این فرم در قالب ابزارکی استفاده کنید. به این صورت که به منوی نمایش و زیر منوی ابزارکها رجوع کنید و ابزارکی که ساختید رو در بخش دلخواهتون درج کنید.
موفق باشید. 🙂
سلام بر شما
چطور میشه فرم ثبت نامی ایجاد کرد که بعد از ثبت نام یه لینک به ایمیل کاربر ارسال بشه تا با کلیک روی اون لینک عضویتش در سایت تایید و فعال بشه؟
ممنون میشم اگه پاسخ بدید.
سلام
خسته نباشید
میخام برای یک مدرسه سیستم مدیریت هوشمند بسازم طوری که برای هر دانش آموز یک پنل داشته باشم و کارنامه و نمرات رو داخل پنل قرار بدم و مدیر سایت روی تمام پنل ها دسترسی داشته باشه چه پوسته ای را پیشنهاد می کنید
ممنون
سلام چجوری میشه اون قسمت (فراموشی رمز عبور ) براش گذاشت
سلام
من تغییرات را انجام دادم ، ولی هنگامی که دکمه ورود را میزنم فرم شبیه فرم تماس عمل میکنه و کاربری را ایجاد نمیکنه
البته احساس کردم به خاطر این هست که من روی لوکال سایت را آماده کردم
ولی روی نسخه آنلاین هم اینکار را انجام دادم ولی دقیقا همان اتفاق میافته
لطفا راهنمایی بفرمائید
سلام روزتون بخیر، عذر میخوام با استفاده از این افزونه میتونم فرم ورودی مثل فرم ورود پرتال دانشگاهی درست کنم؟
سلام روزبخیر؛
بله گراویتی فرم ساز قدرتمندی هستش می تونید هر نوع فرمی مدنظرتونه طراحی کنید.
سلام چجوری میشه اون قسمت (فراموشی رمز عبور ) براش گذاشت
سلام. ممنون از توضیحاتتون.
همه مراحل بالا انجام دادم . وقتی لاگین میکنم میگه ‘ از تماس شما متشکریم ، به زودی با شما تماس خواهیم گرفت’ !!!!
سلام روزبخیر؛
به زودی این آموزش رو آپدیت میکنیم و با نسخه جدید میتونید کار کنید.
با سلام چیکار کنم که فرم بصورت دو ستون نمایش بده؟
فرم ثبت نام صنف ساختم
سلام و درود
این کدی که فرمودید بزاریم توی فایل فانکشن چه کاری انجام میده ؟
باسلام.
من طبق آموزش شما فرم ورود و ثبت نام را با افزونه گرویتی فرمز ساختم و الان افزونهuser Registration را نصب و پیکربندی آن را برای فرم ثبت نام انجام دادم.
از آنجایی که ما برای یک مسابقه گروهی سایت را راه اندازی می کنیم در فرم ثبت نام مشخصات 3 نفر وارد می شود.
و من در افزونه user Registration سه user Registration feed اضافه کرده ام.اما پس از ثبت نام کاربر،تنها کاربر یک یا همانfeed1 به کاربران وردپرس افزوده می شود و دو کاربر دیگر افزوده نمی شود.حال اگر feed1 را خانوش کنم feed2 ثبت میشود اما feed3 ثبت نمی شود.
مشکل از کجاست؟(داخل توضیحات افزونه نوشته شده است که شما می توانیدچند feed را به یک فرم اختصاص دهید.)
با تشکر فراوان.
سلام. من میخوام بجای نام کاربری از ایمیل برای ورود استفاده کنم.چجوری این کار رو انجام بدم؟
سلام خسته نباشید
بنده میخاستم از طریق گرویتی فرمی رو بسازم و وقتی کاربر داخل سایت ثبت نام کرد برای ورود به حساب کاربریش نام کاربری و رمز عبور براش پیامک بشه.
کد ملیش به عنوان نام کاربری و رمز عبور استفاده بشه
با سلام چطوری میتونم فرمی درست کنم بعد از ثبت نام کاربر وارد پنلش بشه و یکسری فرم انتخابی براش باز بشه بعد از انتخاب فرم مربوطه اونو پر کنه و ارسال کنه ؟
سلام به همگی
چنتا سوال:
1) این کدها رو باید کجای functions.php قرار بدیم
اولش یا آخرش؟
2) من این کدها رو در آخر functions.php هم در پوشه theme و هم در پوشه child theme قرار دادم به صورت جداگانه هم قرار دادم
ولی زمانیکه یکی میخواد ثبت نام کنه و فرم ارسال کنه میزنه نام کاربری و رمز عبور اشتباه وارد شده است!
به نظرتون ماله چی هست؟
{ میشه خواهشا بهم کمک کنین!! }
سلام
من فرم ثبت نام ایجاد کردم
فرم ورود هم ایجاد کردم
ولی کاربری که ثبت نام میکنه و در قسمت کاربران و صندوق ورودی فرم مشخصاتش میشینه وقتی در فرم ورود اطلاعات کاربری رو میزنم میگه رمز عبور اشتباهه
لطفا راهنمایی بفرمایید؟
متشکرم
سلام و احترام؛
مریم عزیز اطلاعات درون فیلدها عینا در دیتابیس ذخیره میشه.
با سلام و سپاس
فرم ورود رو با گراویتی ساختم،
چه طور میشه چک باکس با مفهوم “مرا به خاطر بسپار” رو تنظیم کرد؟
باعرض سلام وخسته نباشید
اقا من این کد رو هر جا الصاق میکنم ارور میده و سایت کار نمیکنه من این کد رو کجا باید الصاق کنم
سلام خسته نباشید من گرویتی فرم را نصب کردم ولی نمیتونستم فرم بسازم افزونه فونت ماندگار را غیرفعال کردم مشکلم حل شد ولی در مرحله بعدی فرمی که ساختم رو نمایش نمیده و خطای اووووپس! فرمی پیدا نشد رو بهم نشون میده
ممنون میشم از راهنماییتون
با سلام و احترام
من برای محصولاتی که حضوری فروختم یکسری کد قرعه کشی داده ام
میخواستم در قسمتی از سایت یک فرم بسازم که مشتری ها بیان این کد هر را وارد کنن و اگر کد ها درست باشد بتوانند ثبت نام کنن و به مرحله ی بعد برود