آموزش لود مرحله ای صفحات در وردپرس

لود مرحله ای صفحات در وردپرس باعث میشه تا محتوای مختلفی که در صفحات خودتون دارید به صورت مرحلهای لود شوند و همین موضوع مزیتی که داره اینه که تا زمانی که کاربر به اون بخش از صفحه مراجعه نکرده باشه یا به عبارت دیگه اسکرول نکرده باشه اون محتوا لود نخواهد شد. بنابراین این موضوع بر روی سرعت سایت شما تاثیر میزاره و باعث میشه تا صفحات بهتر لود شده و بخشهایی که کاربر اصلا بهشون مراجعه نمیکنه لود نشوند.
دراین آموزش از پایگاه دانش میزبانفا قصد دارم به معرفی دو افزونه کاربردی بپردازم که با استفاده از این دو افزونه قادر هستید تا امکان لود مرحله ای تصاویر در وردپرس و لود مرحله نظرات را در وردپرس فراهم کنید تا زمانی که کاربری که در صفحه نوشته قرار داره اسکرول یا کلیکی انجام نداده این بخش از دو نوع محتوا در صفحات وب لود و بارگزاری نشوند. پس اگر شما هم به دنبال افزایش سرعت سایت خودتون هستید تا انتها با ما همراه باشید.
آموزش لود مرحله ای تصاویر و نظرات در وردپرس
رسانههایی مثل تصاویر جزو بیشتری استفادههای ما در نوشته ها هستند و از طرفی دیگه حجمی که این رسانهها در صفحات دارد به نسبت سایر فایلهای سایت بیشتره و نظرات هم به همین شکل به دلیل استفاده از تصاویر آواتار و استفادهای که این روزها کاربران از اموجی و شکلک در وردپرس دارند و روز به روز تعداد استفاده کنندگانش بیشتر هم میشه پس باید کاری کرد که وقتی به این نوع محتواها برخی کاربران نیازی ندارند در صفحات نمایش داده نشوند مگر تا زمانی که کاربر خودش بخواد که این صفحات لود شوند.
لود مرحلهای تصاویر در وردپرس
افزونه لود مرحله ای تصاویر در وردپرس که قصد معرفی اونو دارم با نام BJ Lazy Load در مخزن وردپرس به ثبت رسیده و تاکنون موفق شده بیش از 60.000 نصب فعال و کسب امتیاز 4.2 را ازآن خودش بکنه که با استفاده از این افزونه قادر هستید تا امکان لود مرحله یا همون لود تنبل تصاویر را در وردپرس فراهم کنید. برای استفاده از این افزونه ابتدا روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت شده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت خودتون بکنید.
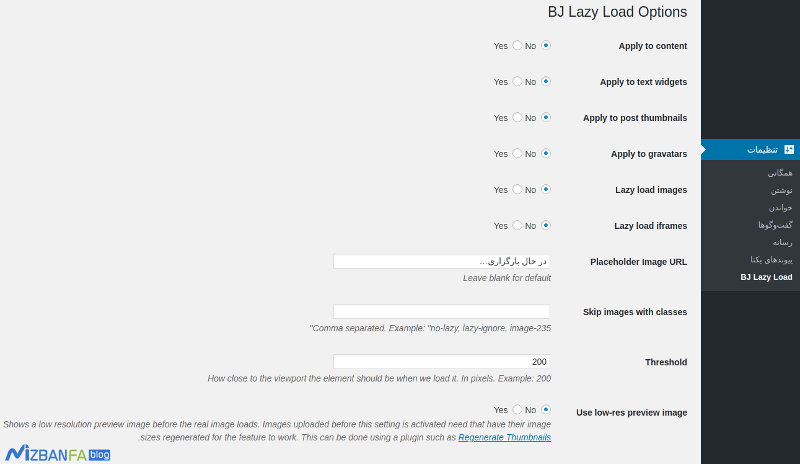
دانلود افزونه BJ Lazy Loadبعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان BJ Lazy Load در بخش تنظیمات پیشخوان سایت وردپرسی شما افزوده خواهد شد. روی این منو کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.
Apply to content: با فعال کردن این گزینه لود مرحله ای تصاویر روی عکس هایی که در محتوای نوشته قرار داره اعمال خواهد شد.
Apply to text widgets: با فعال کردن این گزینه تصاویری که در ابزارک متنی وردپرس ازشون استفاده میکنید به صورت مرحله ای لود خواهند شد.
Apply to post thumbnails: با فعال کردن این گزینه لود مرحله روی تصاویر شاخص اعمال میشه و در نتیجه تصاویر شاخص نوشته که در صفحه اصلی، صفحات آرشیو، صفحه دستهبندی، صفحه برچسب و… نمایش داده میشوند هم به صورت مرحله ای لود خواهند شد.
Apply to gravatars: با فعال کردن این گزینه لود مرحله ای تصاویر برای تصاویر گراواتار هم اعمال شده و در هر بخش از سایت که تصویر پروفایل نویسنده و کاربرانی که در اون نوشته نظری ارسال کردند نمایش داده بشه تا زمانی که به اون بخش اسکرول نشده تصویر لود نخواهد شد.
Lazy load images: با فعال کردن این گزینه لود مرحلهای برای کلیه تصاویر اعمال میشه که این بخش مربوط به تصاویری هست که از آدرس جدا از دامنه سایت لود میشوند.
Lazy load iframes: با فعال کردن این گزینه در صورتی که از آی فریم وردپرس استفاده میکنید تصاویر موجود در آی فریم هم به صورت مرحله ای لود خواهند شد.
Placeholder Image URL: با استفاده از این فیلد میتونید یک عنوان دلخواه برای آدرس دهی تصویر که به صورت مرحله ای لود میشه در آدرس اون اعمال کنیدو در صورت خالی گذاشتن این گزینه محتوای پیشفرض نمایش داده خواهد شد.
Skip images with classes: با استفاده از این فیلد میتونید تصاویری که قصد ندارید به صورت مرحله ای لود شوند را با استفاده از کلاس اونها تعیین کنید. کافیه کلاس تصاویری که در سایت ازشون استفاده میکنید را در این فیلد وارد کنید.
Use low-res preview image: و در نهایت با استفاده از این گزینه هم میتونید از تصاویر با کیفیت پایین استفاده کنید تا سریعتر لود شوند. در نهایت بعد از اینکه تنظیمات را ذخیره کنردید کافیه به صفحه ویرایش یکی از نوشتهها مراجعه کرده و تغییرات را مشاهده کنید. خواهید دید که تصاویر تا زمانی که به اون بخش اسکرول نکرده باشید نشون داده نخواهند شد و بعد از اینکه اسکرول انجام دادین شروع به لود شدن میکنند.
لود مرحلهای نظرات در وردپرس
یکی دیگه از بخشهای سایت که میتونه روی سرعت بارگزاری اون تاثیرگذار باشه نظرات هستند که به دلیل استفاده از تصاویر گراواتار و از طرفی دیگه شکلکهای مختلف در صفحه باث میشن تا فایلها و استایلهای گوناگونی لود بشه، حالا این وضعیت را برای نوشتهای در نظر بگیرید که نظرات خیی زیادی براش ارسال میشه و حجم زیادی از صفحه را به خودش اختصاص داده است.
افزونه لود مرحله ای نظرات در وردپرس که قصد معرفی اونو دارم با عنوان Lazy Load for Comments در مخزن وردپرس به ثبت رسیده و تاکنون موفق شده بیش از 1.000 نصب فعال و کسب امتیاز 4.6 را ازآن خودش بکنه که با استفاده از این افزونه قادر خواهید بود تا امکان لود مرحله ای دیدگاهها در وردپرس را فراهم کنید. حالا برای استفاده از این افزونه میتونید روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت شده و اقدام به نصب و فعال سازی افزونه بکنید.
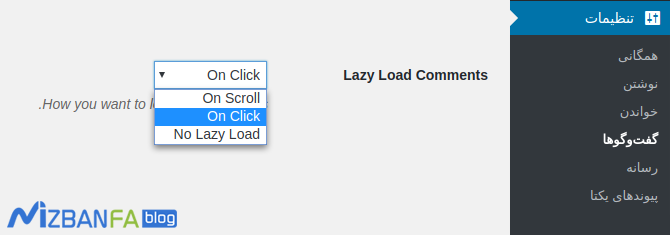
دانلود افزونه Lazy Load for Commentsبعد از نصب و فعال سازی این افزونه کافیه تا به منوی تنظیمات> گفت و گوها در پیشخوان وردپرس مراجعه کنید و مشابه تصویر زیر در بخش Lazy Load Comments انتخاب کنید که قصد دارید نمایش نظرات در وردپرس هنگامی که لود مرحله ای دیدگاه ها در وردپرس را فعال کردید به چه شکلی نمایش داده شود.
حالا همونطور که در تصویر میبینید در صورت انتخاب گزینه On Scroll نظرات با اسکرول خوردن صفحه به بخش دیدگاهها نمایش داده خواهند شد و در صورت انتخاب گزینه On Click هم دکمهای مشابه تصویر زیر در انتهای نوشته برای لود نظرات نمایش داده خواهد شد.





سلام خدمت استاد گرامی جناب صادقی
اگر ما بخواهیم در یک سایت ورد پرسی زمانی که سایت در حال بارگزاری است یک lazyload.gif یا یک صفحه html برای ریدایرکت کردن به صفحه اصلی نمایش داده شود از چه افزونه یا روشی میتوان استفاده کرد .
با این تفصیل که نخواهیم سایت در در ساب دامین نصب کنیم
از راهنمایی شما متشکرم
سلام و وقت بخیر، میتونید از آموزشی که با عنوان آموزش ساخت لودینگ برای وردپرس براتون آماده کردم استفاده کنید.
ممنون از آموزش خوبتون
تو میزبان فا برای lazy load تصاویر از چه پلاگینی استفاده شده ؟
خواهش میکنم، افزونهای استفاده نشده. ویژگی خود قالب جنه هست.
سلام وقت بخیر ، من از صفحه ساز WPBakery استفاده کردم برای ساخت صفحات ،محتوای برخی صفحات تا حدی سنگین شده حس می کنم ، از چه روشی میشه استفاده کرد برای لود شده مرحله ای سطر ها ؟! منظورم این هست که تا مرورگر کاربر نرسیده به اون سطر لود نشه ..
سلام، برای صفحه ساز احتمالا افزونه جانبی باشه که این کار رو انجام بده. جستجو کنید یا اینکه از پشتیبانی خود WPBakery کمک بگیرید.