آموزش استفاده صحیح از تگهای هدینگ در وردپرس

استفاده صحیح از تگهای هدینگ در وردپرس یا همون Heading Tags یکی از اصول اولیه در محتوا نویسی و تولید محتوا به حساب میاد که اگر به صورت صحیح از تگهای h1 تا h6 در مقالات و نوشتههایی که در سایت وردپرسی خودتون استفاده میکنید به کار ببرید میتونید محتوای بهینهتری را از نظر سئو در وردپرس تولید کنید و در ردههای بالاتر در موتورهای جستجو قرار بگیرید. تگهای هدینگ در وردپرس شامل h1، h2، h3، h4، h5، و h6 هستند که هر کدوم از این تگها باید در بخشهای گوناگونی از سایت به تعداد استاندارد و صحیحی مورد استفاده قرار بگیره.
در این آموزش از پایگاه دانش میزبانفا قصد دارم تا به نحوه استفاده صحیح از تگهای هدینگ در وردپرس بپردازم تا با استفاده از این مقاله روش استفاده درست از تگ های h1 تا h6 را فرا بگیرید. پس اگر شما هم به دنبال این هستید تا مقالات بهینه و درستی تولید کنید تا انتهای این آموزش با ما همراه باشید.
آموزش استفاده صحیح از تگهای هدینگ در وردپرس
اما قبل از اینکه به بررسی استفاده درست از تگ های هدینگ در وردپرس بپردازم لازمه تا یک سری مقدمات را در زمینه هدینگ وردپرس با هم مرور کنیم. همونطور که در مقالات گوناگون هم ممکنه خونده باشید تگهای هدینگ همون تگ عناوین یا تگ های H هستند که در ابزارک وردپرس هم وجود دارند و با استفاده از اون سرتیتر عناوین را از هم مجزا کرده و علاوه بر تغییر اندازه اهمیت موضوع را هم در اونها با استفاده از کلمات کلیدی نوشته تاکید میکنید.
استفاده از تگ های باعث میشه تا علاوه بر اینکه شما نوشته خودتون را بهینه میکنید بلکه ساختار کلی نوشته را هم از نظر ظاهری بهبود ببخشید. به عنوان مثال یک نوشته را فرض کنید، اگر نوشته شما طولانی باشه و از هیچ تگ H در اون استفاده نشده باشه کاربران با یک متن طولانی مواجه میشوند که کل محتوای نوشته با یک اندازه بوده که از خوندن اون هم خسته خواهند شد. اما وقتی شما از انواع تگ های هدینگ در محتوای نوشته استفاده کنید هم کاربر شما خسته نخواهد شد و هم اینکه نوشته شما از یک طبقهبندی درست و ظاهر مناسب برخوردار خواهد بود.
و در نهایت برای اینکه سرتیتر عناوین خودتون را در نوشتهها با استفاده از ساختارهای h1 تا h6 مرتب کنید کافیه تا متن سرتیتر را انتخاب کرده و سپس با استفاده از کلیدهای ترکیبی SHIFT + ALT به ترتیب تگهای h1 تا h6 را با استفاده از اعداد موجود در کیبورد خود انتخاب کنید. به عنوان نمونه برای استفاده از تگ h3 میتونید تا از کلید ترکیبی SHIFT + ALT + 3 استفاده کنید.
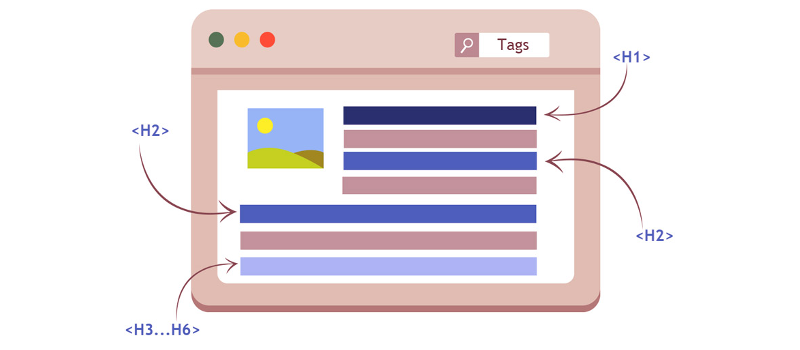
تگ h1 در وردپرس
اولین تگ از سری تگ های هدینگ تگ H1 است که به عنوان بدنه اصلی یک وبسایت شناخته میشود. استفاده از تگ H1 میبایست در هر صفحه از سایت صرفا یک بار صورت گرفته باشد. بنابراین برای اینکه از این تگ به درستی استفاده کنید باید در عنوان سایت خودتون استفاده کنید که در تمامی صفحات شما 1 بار تکرار شده باشد. به عنوان نمونه یک روزنامه را در نظر بگیرید. هر روزنامه دارای یک عنوان اصلی است. به عنوان مثال روزنامه ایران، آفتاب، شرق و… که عنوان روزنامه با تیتر بزرگ H1 در بالای آن درج شده و در هر صفحه از روزنامه هم صرفا یک بار با این اندازه قابل مشاهده است. پس یک سایت هم باید درست مثل یک روزنامه باشد و در هر صفحه از نوشته، برگه، آرشیو، برچسب و… یک بار از آن استفاده شده باشد.
امروزه در تمامی قالبهایی که کدنویسی میشوند به گونهای عمل میکنند که لوگو سایت را با تگ h1 انتخاب میکنند که درست مثل همان مثال روزنامه لوگو را با این تگ انتخاب میکنند. اما شاید بپرسید که چطور این تگ را انتخاب میکنند در حالی که اندازه آنها کمتر از اندازه h1 است که راه حل آن نیز ساده است. برای این موضوع از CSS و تغییر استایل برای انواع تگها استفاده میکنند.
تگ h2 در وردپرس
تگ بعدی که اندازه کوچکتری نسبت به H1 دارد H2 است که در یک سایت از آن استفاده میشود. این تگ میتواند در عنوان نوشته و یا محتوایی از نوشته به تعداد صحیح استفاده شود. استفاده از تگ h2 نباید زیاد باشد و به درستی نسبت به طولانی بودن محتوای متن از آن نیز استفاده کنید. در یک روزنامه هم دستهبندی مطالب که در بخشهای گوناگون مثل ورزشی، اجتماعی، سیاسی و… است از این تگ استفاده میکند.
در یک سایت نیز درست باید مثل یک روزنامه برای دستهبندی کردن و مجزا کردن سرتیتر نوشتهها در محتوای نوشته از آنها استفاده شود. در استفاده از تگ H2 نیز باید به گونهای عمل کنید که هم بخش ظاهری و کاربری سایت را در نظر بگیرید که اندازه و ساختار استفاده شده در نوشته به گونهای نباشد که نشان از بی نظمی داشته باشد و هم بخش موتورهای جستجو را در نظر بگیرید که از کلمات کلیدی مناسب در این تگها استفاده شده باشد.
تگ h3 در وردپرس
تگ بعدی که از h2 کوچکتر است h3 نام دارد که در سایت از آن استفاده کنیم. این تگ میتواند در عنوان نوشته استفاده شود و یا اینکه در محتوای نوشته برای زیر عناوین تگ h2 از آن استفاده کنید. درست مشابه مثالی که برای یک روزنامه زدیم در نظر بگیرید، هر روزنامه دارای دستهبندی بود که با استفاده از تگ h2 آنها را از هم مجزا کردیم. حالا در هر دستهبندی عناوین خبرها وجود دارند که زیر مجموعهای از دستهبندی هستند که میتوان از تگ h3 در آنها استفاده کرد.
در یک سایت هم میتونید تا در محتوای نوشته خودتون برای عناوینی که با استفاده از تگ h2 ایجاد کردید حالا زیر عناوین وابسته به این عناوین را با استفاده از تگ h3 ایجاد کنید. به طورت کلی استفاده از سایر تگها میتونه به صورت درختی انجام بگیره و برای هر زیر تیتر از تگ کوچکتر اون استفاده بشه. برای استفاده از تگهای h3 نیز محدودیتی وجود نداره و شما میتونید تا بسته به میزان کلماتی که در یک نوشته وجود داره از تعداد عناوین استانداردی با استفاده از این تگ استفاده کنید.
تگ h4، h5 و h6 در وردپرس
استفاده از تگهای h4 تا h6 در نوشتهها معمولا به تعداد کمتری صورت میگیره و حتی ممکنه تا در یک نوشته به هیچ وجه از این تگها استفاده نکنید. این تگها میتونند تا در قالب یک باکس و یا پیغامی که در انتهای نوشته وارد میکنید هم استفاده شوند. به عنوان نمونه یک روزنامه را در نظر بگیرید. بعد از اینکه صفحه عنوان، دستهبندی و عناوین خبر یک روزنامه را مطالعه میکنید در پایین صفحه یک روزنامه ممکنه تا یک آگهی مناقصه یا محتوایی مثل استخدام را مشاهده کنید. این باکس به گونهای نوشته میشه که از تگهای h4 تا h6 در درون اون استفاده شده باشه.
به عنوان مثال ابتدا با تگ h4 عنوان مناقصه و یا پروژه را وارد میکنند، سپس با استفاده از تگ h5 شرایط و مدارک مورد نیاز مناقصه یا پروژه را مینویسند و در نهایت با استفاده از تگ h6 زمانبندی و مهلت شرکت در این پروژه را درج میکنند. در ساختار یک سایت هم ممکنه تا از این سه تگ به این شکل عمل کنید.


سلام. من قواعد تگ ها رو رعایت میکنم. h۱ h۲ h۳ و … اما موقع چکاپ سایت فقط میزنه شما از تگ ۲ استفاده کردین!. مشکل از کجاست چطور میشه رفعش کرد. ممنونم.
سلام، موقع چکاپ آدرس اصلی را وارد کردید یا آدرس نوشتهای که تگهای h1 , h2 و h3 را استفاده کردید؟
سلام در مضوع یا تایتل قالب میشه خودم دستی تک h1 را به این شکل وارد کنم گفته شده قالب سایت من سو شده ولید شده است ولی مضوع سایت که بلایی نوشته است تگ h1 نیست اچ 2 است
سلام و وقت بخیر،
در صورتی که داخل صفحه هیچ تگ h1 برای قالب یا محتوا وجود نداره میتونید همین کار را انجام بدین
سلام
در یواست تگ h1 باید از فونت بند استفاده بشه
بعدتگ h2 باید از فونت h2 استفاده بشه وگرنه خطا میگیره
این درصورتی هست ک اندازه فونت بند کوچکتر از h2 است
ایا درسته؟
سلام، عینا باید از تگ h1 یا h2 استفاده بشه طوری که وقتی نوشته را در ویرایشگر متنی میبینید، محتوای عنوان یا تیتر مورد نظر درست بین تگهای باز و بسته h1 و h2 قرار داشته باشه.
عالیه…مورد خوبی رو یادم دادین.ممنون
سلام خسته نباشید.
ببخشید من یه مشکل اساسی در تیتر بندی نوشته هام دارم. مثلا اگر یک نوشته در مورد یک ” بیماری ” باشد ، بعد به ترتیب از اول
تعریف ، علت شناسی ، علایم ، درمان و غیره باشد بعد بخوام تیتر بندی کنم ، جطور باید این کار را انجام بدهم ؟ و این که آیا اصلا میتونم همه این عناوین را مثلا تیتر 3 ( h3 ) انتخاب کنم؟ یا این که هر یک را از h1 تا h6 به ردیف انتخاب کنم؟
در مورد نتیجه گیری و جمع بندی چطور ، کدام h را انتخاب کنم؟
از پاسخ شما ممنون می شوم.
سلام، تیتربندی کردن از این نظر که به صورت بهینه استفاده شده باشه این هست که توی هر صفحه از سایت باید از یک H1 استفاده کنید. بعدش میتونید برای کلمه کلیدی توی متن نوشته یک تا سه بار از H2 استفاده کنید. حالا باقی بخشهایی که به عنوان زیر مجموعه از محتوای شما هستند رو میتونید به ترتیب از تگهای H3 و H4 استفاده کنید.
برای نتیجه گیری هم معمولا H3 استفاده میشه. مهم نیست این موضوع و بیشتر بخاطر اینکه سایز متنش بزرگتر نشون داده بشه این سایز انتخاب میشه.
خودم تو وبلاگم در مورد بیماری SMA یه مقاله نوشتم که اگه گوگل کنید براتون میاد و میتونید ازش کمک بگیرید.
بسیار ممنونم بابت این که وقت گذاشتید و جامع و کامل جواب دادید. توضیحاتتون کامل بود. ممنونم
سلام. چطوری میتونم تگهای هدینگ سایتم رو مشخص کنم؟ در حال حاضر سایتم تگ h1 نداره و عناوین آخرین مقالات رو بصورت خودکار به عنوان تگ h2 انتخاب میکنه؟ با تشکر
سلام، باید سورس قالب رو ویرایش کنید و از هر تگی که میخواین تو مکان دلخواه استفاده کنید.
سلام
من برای یک و گاها دوخط اصلی خبر م از تگ h1. استفاده میکنم ولی به طرز خیلی افتضاحی فونت متن بزرگ میشه و پاراگراف های بعدی مشخصه ک اختلاف boldی دارن برای همین مجبور میشم از h3 استفاده کنم .ممنون میشم راهنمایی کنید ک چیکار کنم چون فونت م ایران سنس هست و وقتی ،h1 رو میزنم خیلی بزرگ نشون میده ،یه چیزی توو مایه های فیل و فنجون …خواهشاً راهنمایی کنید چون نمیخام سئوی سایت م پائین بیاد بخاطر عدم استفاده h1
باتشکر
سلام روزبخیر؛
باید در بخش استایل های سایتتون این تغییرات رو اعمال کنید برخی قالب ها هم در بخش تنظیمات امکان تغییر سایز هدینگ ها رو ارائه کردن.
با سلام و وقت بخیر خدمت شما؛
من به تازگی یه مشکلی پیدا کردم که واقعا نمیدونم چطوری باید حلش کنم. و اونم اینکه وقتی که از تگ h2 توی صفحه محصولاتم استفاده میکنم دیگه این تگ رو نشون نمیده و نمیدونم باید چیکارش کنم.
تصویری از پیشخوان و مشکلم رو براتون اپلود میکنم
uupload.ir/files/9tkf_untitled-1.jpg
قالبم مونزا است و بخش های css رو ویرایش کردم ولی هیچ فرقی نکرد.
با تشکر
سلام و سپاس فراوان برای این مطلب مفیدتون … خلی وقت بود که دنبال این بودم که اینکار رو چطوری باید انجام بدم … هیچ ج پیدا نکردم … جاهای مختلف توضیح مناسبی نداده بودند یا من درست متوجه نمی شدم … واقعاً ممنون از این مطلب مفیدتون
سلام و احترام؛
باعث خوشحالی ما هست که مقالات مفید واقع بشن.
ممنون بابت انرژی که منتقل میکنید. 🌹
سلام. ممنون بابت مقاله. میخواستم بدونم تگ مناسب برای فهرست کدومه. ممنون
سلام روزبخیر؛
تگ مناسب برای چه موضوعی منظورتونه؟ اگر امکانش هست کمی بیشتر توضیح بدید.
سلام و وقت بخیر. ممنونم از مقالات مفیدتون.
یه سوالی داشتم: آیا عنوان مقاله یه طور پیشفرض H1 هست و ما نباید در محتوا و متنی که نوشتهایم از آن استفاده کنیم؟ در واقع باید از H2 شروع کنیم؟
سلام و احترام زهرا عزیز؛
بله به صورت پیش فرض به همین شکل هستش و در مقالات از تگ h2 ببعد استفاده کنید.
سلام خیلی ممنون از مطالب خوبتون یه سوالی داشتم در محتوا بعد از h1 برای مثال اول5 تا h2 بنویسم و در پایین مقاله 3 تا h3.
یا برای مثال 4 تا h2 و زیر هر کدوم یدونه h3.
با سلام دوست عزیز
ممنون از ابراز محبت شما. به طور کلی h1 عنوان اصلی مقاله به شمار می رود و سایر تیترهای موجود در مقاله باید بر حسب نیاز از h2 تا H6 را شامل شوند که ترتیب قرارگیری آنها می تواند به هر دو صورت عنوان شده باشد. تعیین اینکه به چه شکلی تیترهای خود را تعیین می کنید برعهده خود شما بوده و به نوع محتوای شما بستگی دارد اما هر چقدر که از تیتربندی بیشتری داشته باشید و خوانندگان مقالات خود را به شکل بهتری هدایت کنید، از نظر سئو نتیجه بهتری را می گیرید.
موفق و پیروز باشید
ببخشید یه سوال دیگه : علامت های نگارشی مهم هستند
سلام وقت بخیر؛
هر چیزی که محتوای شما رو خواناتر و کاربرپسندتر کنه میتونه با ارزش باشه.
ببخشید یه سوال دیگه من مثلا کلا از h2 استفاده کنم و زیر بعضی هاش که در موردش میدونم از h3 استفاده کنم خوبه
سلام و احترام؛
بهتره با چیدمان صحح و بر اساس موقعیت و اهمیت عناوین از هدینگ ها استفاده کنید.
عنوان اصلی مقاله H1 هستش.
بهتره در مقاله یک یا دو عنوان H2 داشته باشید.
ما بقی تیترها بر اساس اهمیت و موقعیتی که دارن می تونن H3 ببعد باشن.
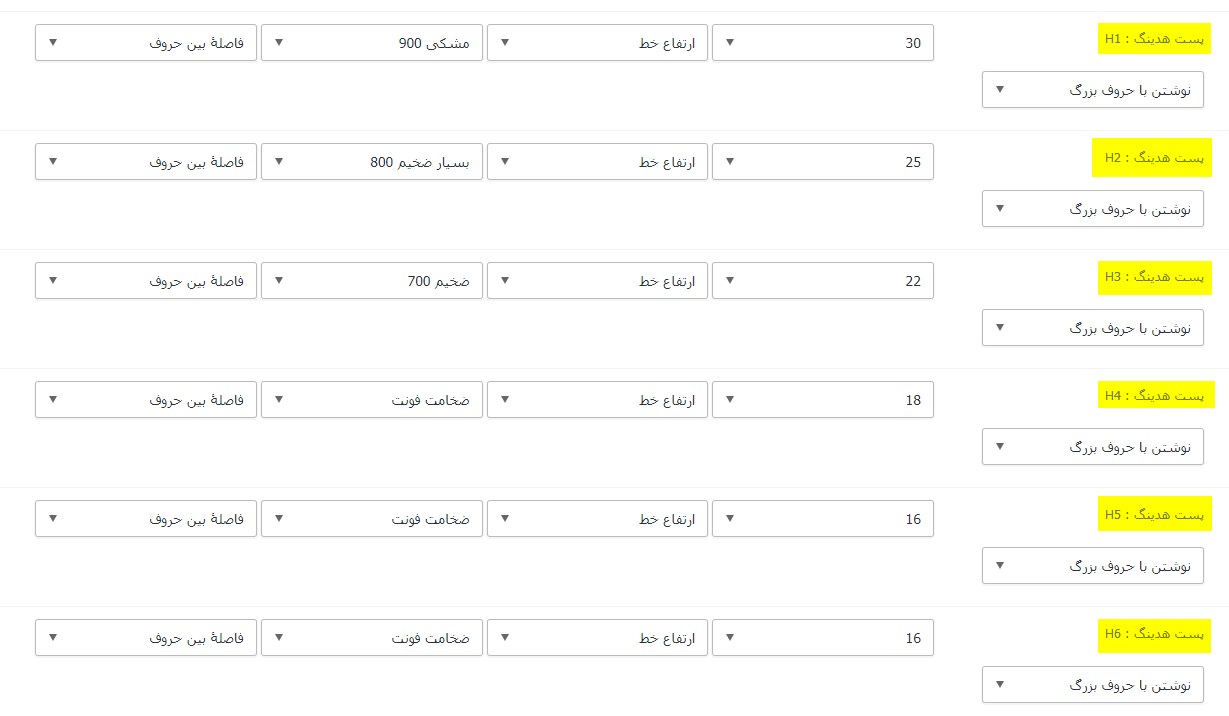
سلام ببخشید یه سوالی داشتم شما میشه بگید تو تیتر هاتون از چه اندازه ای استفاده کذدیدکردید . به ترتیب میگید؟
سلام و احترام؛

این جدول هدینگ های ما هستش:
ای کاش فیلم داشت
سلام وقتتون بخیر. من یه چند تا سوال داشتم ممنون میشم جواب بدین
1. من میخوام تگ های H صفحه اصلی سایتمو ویرایش کنم. اول اینکه من تست گرفتم کلا تگ H1 نداره. آیا میشه برنامه نویس برای صفحه اصلی H1 در نظر نگرفته باشه؟ و عنوان سایت من در نتایج گوگل: طرح 99: مرجع دانلود طرح لایه باز هست. و روی کلمات کلیدی کارت ویزیت. تراکت. بنر مشاغل داریم کار میکنیم. به نظرتون تگ H1 روی چی در نظر بگیرم
2. سوال دومم اینکه: سایت من فروشگاهی هست و هر روز تعدادی محصول به صفحه اول سایتم اضافه میشه. قالب من عنوان های محصولات رو به عنوان تگ H2 در نظر میگیره و همین طور که گفتم این محصولات بعد از اضافه شدن تعدادی محصول دیگه از صفحه اول خارج میشن. آیا انتخاب این عناوین به عنوان تگ H2 درسته؟؟ و در صورت لزوم چجوری میتونم تغییرشون بدم
ممنون. ببخشین یکم طولانی شد
سلام وقت بخیر
سایت من فروشگاهی هست و صفحه محصولات رو که تولید محتوا میکنم اگر از تگ H1 استفاده نکنم ارور نداشتن تگ H1 رو نشون میده در حالی که شما فرمودین لوگوی سایت تگ H1 هست و دیگه نیازی به گذاشتنش در متن صفحه محصولات ندارم لطفا راهنمایی کنید لطفا