آموزش ساخت دکمههای گوناگون در وردپرس

افزودن دکمه در وردپرس با افزونه دکمه دانلود برای وردپرس این امکان را برای شما فراهم میکنه تا در صفحه نوشتهها، برگهها و محصولاتی که در سایت خودتون قرتر دادید از انواع دکمه با قابلیت انتخاب آیکون برای دکمه وردپرس و لینک دادن دکمه در وردپرس بهرهمند شوید تا کاربران را به یک لینک هدایت کنید. یکی از نیازهای اساسی سایتهایی که امکان دانلود برای کاربران قرار میدن و یا اینکه کاربران را به صفحات گوناگونی هدایت میکنند اینه که با استفاده از دکمه این کار را انجام بدن که هم ظاهر وبسایت زیباتر و کاربر پسندتر به چشم بیاد و هم اینکه کاربری که به دنبال استفاده از این نوشته است سردرگم نشده و در صفحه به دنبال لینک دانلود و… بگرده، بنابراین دکمه دانلود برای وردپرس میتونه در این زمینه بسیار مفید و کاربردی باشد.
در این آموزش از پایگاه دانش میزبانفا قصد دارم به معرفی افزونه ساخت دکمه در وردپرس بپردازم که با استفاده از این افزونه قادر به ساخت انواع دکمه در وردپرس با امکان انتخاب آیکون برای دکمه، انتخاب رنگ دکمه، انتخاب استایل دکمه، لینکدهی به دکمه و نوع لینک دهی را خواهید داشت. پس اگر شما هم به دنبال افزونهای کاربردی و مناسب برای ساخت دکمه در وردپرس هستید تا انتهای این آموزش با ما همراه باشید.
افزودن دکمه در وردپرس با افزونه دکمه دانلود برای وردپرس
افزونه ساخت دکمه در وردپرس که قصد معرفی اونو دارم با نام Forget About Shortcode Buttons در مخزن وردپرس به ثبت رسیده و تاکنون تونسته بیش از 40.000 نصب فعال و کسب امتیاز 4.7 را ازآن خودش بکنه که با استفاده از این افزونه قادر هستید اقدام به افزودن دکمه در وردپرس برای نوشتههای خودتون بکنید. برای استفاده از این افزونه کافیه روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت شده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و قعال سازی این افزونه در سایت خودتون بکنید.
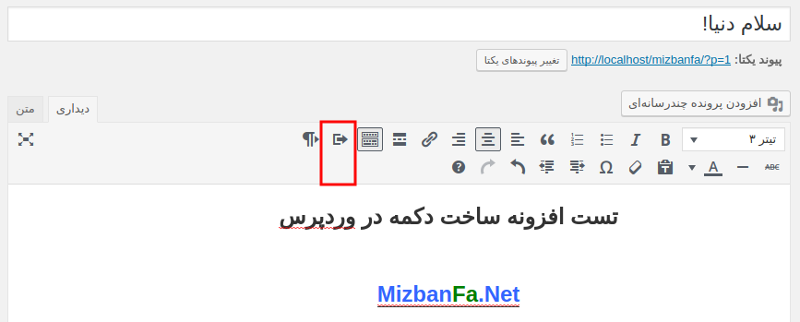
دانلود افزونه Forget About Shortcode Buttonsبعد از نصب و فعال سازی این افزونه هیچ منو یا تنظیمات خاصی به پیشخوان وردپرس سایت شما افزوده نخواهد شد و کافیه تا به صفحه ویرایش یکی از نوشتهها مراجعه کنید تا مشابه تصویر زیر ببینید آیکونی به ویرایشگر اضافه شده که با استفاده از اون میتونید اقدام به ایجاد دکمه در وردپرس کنید.
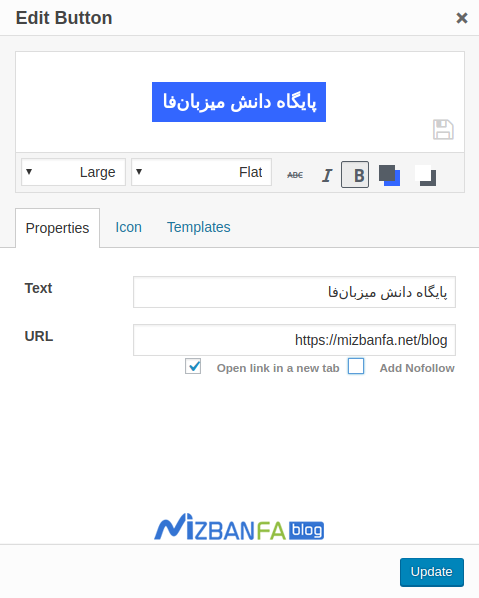
حالا همونطور که در تصویر مشاهده میکنید بعد از کلیک روی این دکمه پنجره زیر براتون باز میشه که میتونید اقدام به ساخت دکمه در وردپرس با عنوان گوناگون و استایل و طرح بندی دلخواه کنید.
حالا همونطور که در تصویر میبینید ابتدا اندازه و نوع دکمه خودتون را انتخاب کنید. برای ساخت دکمه در وردپرس با استفاده از این افزونه میتونید تا دکمههای ساخته شده را در 5 سایز مختلف و 6 نوع طراحی که شامل فلت، فلت گرد، Glossy و… هست انتخاب کنید. حالا از بخش Text متن دلخواه برای عنوان دکمه را وارد کرده و سپس از بخش URL آدرس خودتون را که قصد دارید کاربر بعد از کلیک روی این دکمه به اون لینک هدایت بشه را وارد کنید. با فعال کردن تیک گزینههای Add Nofollow و Open link in a new tab هم به ترتیب قادر هستید اقدام به نوفالو کردن لینک در وردپرس و باز کردن لینک در پنجره جدید کنید.
برای تغییر استایل و رنگبندی هم میتونید از منوی بالایی متن خودتون را بولد، کج، خط دار کرده و رنگ دکمه و رنگ متن را نیز انتخاب کنید. حالا برای اینکه در دکمه از آیکون استفاده کنید روی تب Icon کلیک کنید تا صفحه زیر براتون نمایش داده بشه.
حالا مشابه تصویر ابتدا از منوی کشویی دستهبندی آیکون را انتخاب کنید تا سریعتر بتونید آیکون دلخواه را پیدا کنید و بعد از اینکه آیکون مورد نظر را یافتید اونو انتخاب کنید. حالا برای نمایش آیکون در دکمه میتونید مکان اونو هم انتخاب کنید، به این ترتیب که برای نمایش آیکون در سمت راست گزینه Before و برای نمایش آیکون در سمت چپ گزینه After را انتخاب کنید. بعد از اینکه آیکون خودتون را انتخاب کرده و شخصی سازی کردید حالا روی تب Template کلیک کنید.
حالا همونطور که در تصویر مشاهده میکنید از این بخش میتونید دکمههای خودتون را در قالب یک تم ذخیره کنید تا برای مطالب بعدی هم بتونید اونا رو انتخاب کرده و ازشون استفاده کنید، بنابراین برای ذخیره این دکمه به عنوان تم روی آیکون ذخیره که در کنار پیش نمایش دکمه قرار داره کلیک کنید تا در لیست Templates اضافه بشه، حالا میتونید روی دکمه Update کلیک کنید تا دکمه ساخته شده در نوشته قرار بگیره.
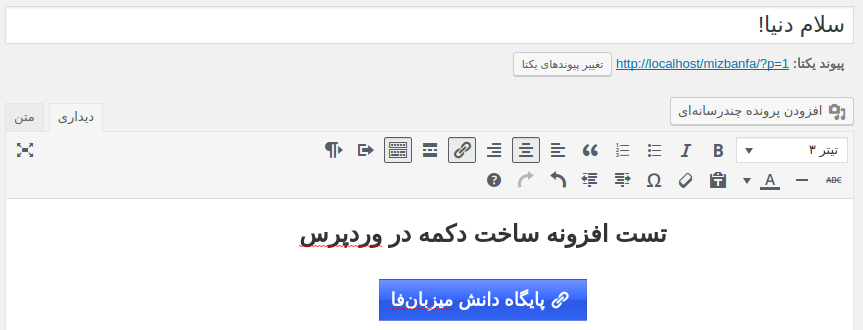
حالا همونطور که در تصویر میبینید دکمه به نوشته اضافه شده و با انتشار و یا بهروزرسانی نوشته در وردپرس و مراجعه به صفحه نوشته مشابه تصویر زیر خواهید دید که دکمه مورد نظر در سایت نمایش داده خواهد شد.







چجوری دکمه ها رو کنار هم قرار بدیم ؟ میخوام مثل این صفحه بشه
utiran.com/%D9%86%D9%85%D9%88%D9%86%D9%87-%D8%B3%D9%88%D8%A7%D9%84%D8%A7%D8%AA-%D8%A7%D9%85%D8%AA%D8%AD%D8%A7%D9%86%DB%8C/
سلام و وقت بخیر،
کافیه یه کاراکتر فاصله بدین و دکمه بعدی را قرار بدین. در صورتی که دیدید دکمه میره به خط بعدی ویرایشگر را در حالت متن قرار بدین و سپس تگهای p بین دو یا چند دکمه را حذف کنید تا کنار هم نمایش داده شوند.
خیلی عالی شد, ممنونم, ان شا الله به یاری امام زمان (عج) موفق و پیروز باشید
بسیار افزونه خوب و راحتیه . ممنونم از شما
سلام
خواستم تشکر کنم بابت معرفی این افزونه ی مفید و ساده، برای من خیلی مفید بود
مطالب آموزشی شما خیلی از مسائل منو حل می کنه، واقعا ازتون سپاس گزارم و تحسینتون می کنم بابت این همه محتوای مفید و ارزشمندی که درسایتتون دارید
سلام روزبخیر مژگان عزیز؛
هدفمون از تولید محتوا بررسی مشکلات و ارائه راه حل های کاربردی و جامع هست تا کاربران بتونن با تکیه بر یک منبع معتبر مشکلاتشون رو در کوتاه ترین زمان ممکن رفع کنن و واقعا خوشحالیم که مقاله براتون مفید واقع شده.
ممنون از شما که با انرژی مثبتتون ما رو در این مسیر همراهی میکنید. 🌹
سلام
چطور دکمه ای بسازیم که برای هر کاربر متفاوت باشد و هر کاربر لینک جادا دریافت کند
برای مثال دکمه ای با عنوان ورود به کلاس
که باید برای هر کاربر لینک مخصوصی داشته باشد
سلام خوبید بنده یه سایت موزیک دارم میزنم هر کاری میکنم نمیتونم دانلود های موزیک رو بسازم acf نشد بسازم با المنتور ساختمش صفحه تکی یا سینگلش در هاست کانتنت نداشت کلا نشد لطفا راهنمایی کنید میخام باکس دانلود طراحی کنم براش
سلام روزبخیر؛
آموزش کار با افزونه المنتور رو خدمتتون میفرستم مطالعه کنید امیدوارم المان دلخاوهتون رو پیدا کنید.
معرفی افزونه المنتور صفحه ساز وردپرس
با سلام
ممنون بابت مطالب خوب و کاربردی سایت. امیدوارم همیشه موفق و پیروز باشید. من به شخصه خیلی از مطالب خوب سایت شما استفاده می کنم.
سلام و احترام؛
بسیار خرسندیم که میزبان فا رو به عنوان یک مرجع آموزشی دنبال میکنید امیدوارم مقالات مفید و موثر واقع بشه ممنون از انرژی مثبتی که به ما میدید.
با سلام
اگه بخوایم داخل صفحه اصلی سایت مستقیما یک دکمه قرار بدیم باید چکار کنیم؟
ممنون
با سلام دوست عزیز
شما می توانید از تنظیمات قالب یا صفحه سازی که استفاده می کنید برای ساخت دکمه در صفحه اصلی سایت استفاده نمایید.
موفق و پیروز باشید
پس قسمت مشخصی نداره
در تنظیمات قالب شما می توانید تعیین کنید که در هدر، فوتر یا هر بخش دیگری که تمایل دارید دکمه ایجاد و نمایش داده شود. انتخاب اینکه از کدام قسمت استفاده نمایید به خودتان بستگی دارد.
سلام چرا وقتی با موبایل سایت باز میکنیم و دکمه دانلودی که با این افزونه ساختیم بعد روش کلیک میکنیم هیچ اتفاقی نمیفته و فایل مورد نظر دانلود نمیشه ؟
سلام و احترام؛
اگر لینک های دانلود صحیح باشن در نسخه موبایل و دسکتاپ دانلود به درستی صورت میگیره.
سلام
میخواستم دکمه ها در نمایش موبایل بصورت جدولی نشون داده بشن و نه ستونی
چکار باید بکنم؟
این افزونه رو نصب کردم اما در صفحه ای که دکمه رو وارد میکنم کد مربوط به پخش ویدئو از آپارات دچار اختلال میشه و دیگه اونو پخش نمیکنه.
سلام.وقت بخیر . میخواستم بدونم چجوری وقتی دکمه ای رو مثل صفحه شما فشار میدیم باکسی روی صفحه ظاهر میشه؟ ممنون میشم راهنمایی بفرمایید
سلام و احترام ندا عزیز؛
شما می توانید دکمه را به بخش های مختلف از جمله آدرس یک صفحه دیگر لینک کنید.
زمان طراحی دکمه گزینه ای تحت عنوان link یا پیوند یا آیکون 🔗 مشاهده خواهید نموده کافیست آدرس مورد نظرتان (آدرس صفحه/عکس و…) را در این بخش درج کنید.