نحوه رفع خطای Google bot cannot access CSS and JS files در وردپرس

یکی از خطاهای رایجی که در گوگل وبمستر با آن مواجه میشیم خطایی هستش که در اون پیغام”Google bot cannot access CSS and JS files” به شما نمایش داده میشه که نشون از عدم دسترسی گوگل به فایلهای CSS و JS در وردپرس خواهد داشت. این خطا رو ممکنه تا در داشبورد مدیریت کنسول گوگل مشاهده کنید و یا اینکه از طرف گوگل کنسول برای شما ایمیل شده باشه و به شما اطلاع بده تا اونو رفع کنید. علاوه بر اون در این ایمیل هم به صورت عمومی شرح داده شده که برای رفع اون باید چه کاری را انجام بدین، اما مسئله اینجاست که ما از وردپرس استفاده میکنیم، بنابراین کاربری که در وردپرس مبتدی باشه و آشنایی با این موضوعات نداشته باشد متوجه نمیشه که چطوری نسبت به رفع خطای Google bot cannot access CSS and JS files در وردپرس اقدام کنه، بنابراین در این آموزش قصد دارم تا به نحوه رفع این خطا که در کنسول جستجوی گوگل به شما نمایش داده شده است بپردازم، پس تا انتها همراه باشید.
رفع خطای Google bot cannot access CSS and JS files در وردپرس
قبل از اینکه به نحوه رفع این خطا بپردازیم باید کمی واضحتر به این خطا و دلیل بوجود اومدن اون بپردازیم و در مرحله بعد ببینیم که اصلا گوگل چه نیازی داره که به فایلهای CSS و JS که در بالا اشاره شد در اون دسترسی داشته باشد. همونطور که کفتم این خطا به دلیل عدم دسترسی به این دو فایل رخ میده، حالا این خطا میتونه به دلیل عدم دسترسی به فایلها که از طرف فایل robota.txt از سمت شما تعیین شده باشه ربات گوگل امکان دسترسی به چنین فایلی را نداشته باشه.
فرض کنیم که در فایل robota.txt امکان دسترسی به یکی از پوشهها را محدود کرد باشید که در این پوشه تعدادی فایل css و js هم وجود داشته باشند، در این صورت وقتی روبات گوگل وارد سایت شما میشه تا سایتتون را بررسی کنه در اولین اقدام به سراغ فایل robots.txt میره تا ببینه به چه دایرکتوریها و فایلهایی اجازه دسترسی را داده باشید، پس وقتی شما دسترسی به فایلی را بسته باشید در این صورت گوگل قادر نیست تا این نوع فایلها را بخونه و بنابراین پیغام خطای Google bot cannot access CSS and JS files را برای شما ایمیل میکنه و یا اینکه در کنسول جستجوی گوگل به شما نمایش میده تا اونو برطرف کنید.
چرا گوگل نیاز به دسترسی فایلهای CSS و JS دارد؟
خب، همونطوری که میدونید در حال حاضر گوگل بر روی بهینه بودن سایت حساب ویژهای باز کرده و سایتهایی که از هر نظر بهینه سازی شده باشند، چه برای کاربران دسکتاپ و چه کاربران موبایلی برای هر کدوم امتیاز ویژهای در نظر گرفته تا در نتایج جستجو اونها را در نتایج بالاتری قرار بده، بنابراین برای گوگل این نکته که سایت شما از نظر ظاهری کاربرپسند باشه مورد اهمیت هستش، پس برای اینکه بتونه تا با استفاده از هوش مصنوعی که داره به درک درستی از سایت شما درست مشابه یک کاربر عادی برسه لازمه تا این فایلها برای روبات گوگل لود شده و امکان دسترسی برای اونها هم فراهم باشد. و این میسر نمیشه جز با دسترسی به فایلهای CSS و JS که نقش اصلی در نمایش ظاهر سایت را چه برای کاربران و چه برای موتورهای جستجو دارند.
پس تا به این جای کار دونستیم که گوگل میتونه تا سایت ما را درست مثل یک کاربری عادی با استایل و ظاهری که قالب ما داره مشاهده کرده و اونو مورد بررسی قرار بده، بنابراین ممکنه این سوال براتون پیش بیاد که گوگل آیا دقیقا مثل یک انسان میتونه تا سایت ما را مشاهده کنه؟ و اگر این چنین باشه آیا ابزاری برای این کار وجود داره تا ببینیم گوگل سایت ما را به چه شکلی خواهد دید؟
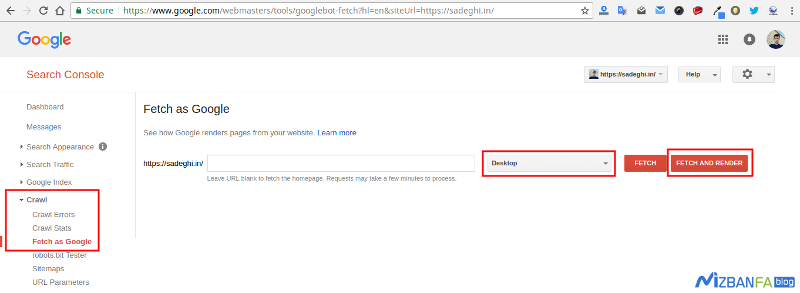
پاسخ هر دو سوال مثبت هستش، برای اینکه بتونید ببینید که گوگل سایت شما را درست مثل یک کاربر عادی به چه شکلی میبینه کافیه تا به کنسول جستجوی گوگل که در آدرس https://www.google.com/webmasters/tools/home قرار داره مراجعه کنید و سپس بعد از اینکه سایت خودتون را انتخاب کردید در کنسول جستجوی سایت به مسیر Crawl> Fetch as Google مراجعه کنید، حالا روی دکمه FETCH AND RENDER که در تصویر زیر هم اونو مشاهده میکنید کلیک کنید و منتظر بمونید تا اگر گوگل به فایلهای CSS و JS در سایت شما دسترسی داره اونو مورد بررسی قرار بده و نتیجه دید گوگل از سایت شما را ببینید.
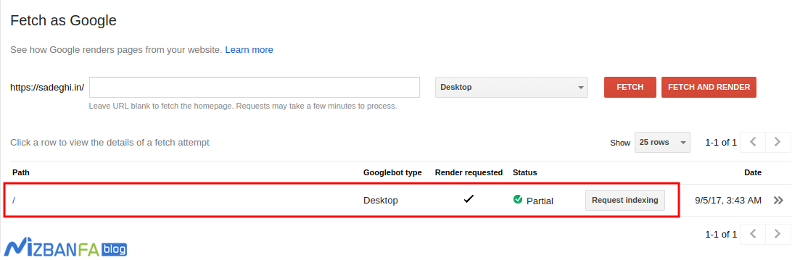
اگر هم صفحه خاصی از سایتتون مد نظر شماست کافیه تا در فید آدرس دامنه که مشاهده میکنید ادامه آدرس صفحه مورد نظر را وارد کنید و در نهایت روی دکمه FETCH AND RENDER کلیک کنید و منتظر بمونید تا سایت شما مورد بررسی قرار بگیره. بعد از اینکه کار با موفقیت انجام گرفت یک Render برای شما ساخته میشه، کمی منتظر بمونید تا این Render مشابه تصویر زیر برای شما ساخته شود.
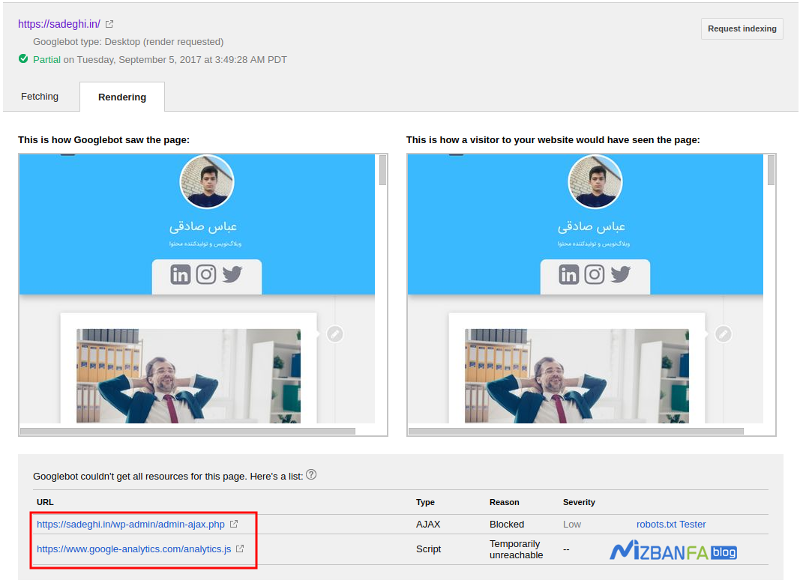
حالا روی رندر ساخته شده کلیک کنید تا در صفحهای که براتون باز میشه ببینید که کاربران و خود گوگل سایت شما را در چه ظاهری خواهند دید. اگر همه چی درست باشه نشون دهنده اینه که گوگل به صورت کامل به فایلهای JS و CSS موجود در سایت وردپرسی شما دسترسی دارد.
در صورتی که نتیجه یکسانی در این دو قسمت یعنی بخشهای visitor و Googlebot وجود نداشته باشد به این معنیه که گوگل دسترسی به فایلهای استایل و جاوا اسکریپت را به درستی نداشته است و سایت مانند چیزی که کاربران مشاهده میکنند برای ربات گوگل قابل مشاهده نیست. در این صورتت بخشهایی که گوگل به اونها دسترسی نداشته باشه در قسمت پایین تصویر سمت چپ نمایش داده خواهند شد که در این صورت باید ببینید اون فایلهای تو کدوم دایرکتوری از وردپرس قرار دارند و اگر از طریق فایل robots.txt و یا فایل htaccess. دسترسی به اونها غیرفعال شده اصلاح کنید.
در صورتی که در این لیست توی ستون Reason عبارت Blocked را جلوی هر یک از فایلهایی که دسترسی به اونها برای گوگل فراهم نیست را مشاهده کردید، این مسئله به معنی عدم امکان دسترسی گوگل به فایل مورد نظر است که باید این مشکل را برطرف کنید. بنابراین برای رفع این خطا کافیه تا از طریق فایل robots.txt که در هاست شما در مسیری که وردپرس را در آن نصب کردهاید اقدام کرده و دسترسی لازم برای فایلهای استایل و جاوا اسکریپت را برای ربات گوگل فراهم کنید. برای این منظور ابتدا وارد هاست خود شده و سپس به قسمت File Manager هاست مراجعه کنید.
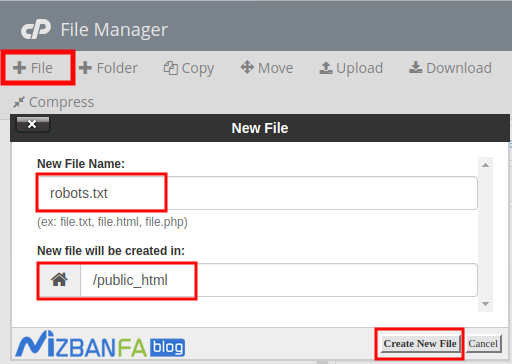
سپس وارد مسیری که وردپرس را نصب کردید شده و فایل robots.txt را جهت ویرایش کردن باز کنید. اگر فایلی با این عنوان در هاست شما وجود نداره میتونید اونو بسازید، کافیه تا با استفاده از برنامههای ویرایشگر متن همچون نوتپد یک فایل جدید با همین نام بسازید و سپس اونو در مسیر public_html اپلود کنید. علاوه بر این میتونید تا با کلیک روی دکمه Files که در مدیریت فایل سی پنل قرار داره مشابه تصویر زیر در پنجره باز شده فایل جدید را بسازید.
این فایل شامل کدهایی مشابه زیر هستش که،
- اگر قبل از هر خط کدهای موجود در این فایل از دستور allow استفاده شده باشه به معنی اجازه دسترسی به این پوشه است.
- اگر از دستور disallow استفاده شده باشه به معنی عدم دسترسی به پوشه و یا فایل مورد نظر میباشد.
User-agent: * Disallow: /wp-admin/ Disallow: /wp-includes/ Disallow: /wp-content/plugins/ Disallow: /wp-content/themes/
بنابراین اگر در فایل robots.txt سایتتون امکان دسترسی به پوشههای /wp-content/plugins/ و /wp-content/themes/ وجود ندارد و از دستور disallow در ان استفاده شده است میبایست آن را تغییر دهید. برای این منظور کافیه تا خط مورد نظر را حذف کنید. اگر هم قصد دارید تا دسترسی به یک فایل را در یک دایرکتوری ببندید کافیه مسیر درست را در اون ایجاد کنید، نه اینکه به طور کلی دایرکتوری اصلی را از دسترس ربات جستجوگرها خارج کنید. استانداردترین نوع دسترسی در فایل robots.txt در حالت پیشفرض برای وردپرس اینه که فقط دسترسی به پوشه wp-admin را از روبات گوگل خارج کنید. بنابراین کافیه تا کد زیر را در اون قرار بدین.
User-agent: * Disallow: /wp-admin/
حالا بعد از اینکه دسترسی به مسیرها گوناگون را با استفاده از این فایل به درستی اصلاح کردید کافیه تا از کنسول جستجوی گوگل یک Render جدید بسازید و نتیجه کار را مجددا بررسی کنید.







با سلام و تشکر بابت مطلب بسیار مفید و آموزندتون
سلام و عرض ادب ببخشید من یه سوال دارم من دسترسی به پوشه پلاگین نبستم توی robots ولی وقتی تست لایو میزنم توی گوگل وبمستر توی قسمت واکنشگرا میبینم که یک سری ارور داره که نتونسته به پوشه پلاگین مثلا المنتور یا المنتور پرو css دسترسی داشته باشه این مشکل باید چه کارکرد؟