آموزش ساخت لایت باکس تصاویر در وردپرس

لایتباکس تصاویر در وردپرس یکی از راههایی است که با استفاده از اون میتونید تا تصاویری که در نوشتههای خودتون نشون میدید را با یک ظاهر زیباتر و بهتری برای کاربران در دسترس قرار دهید. با استفاده از لایتباکس تصاویر در وردپرس قادر خواهی بود تا تصاویری که در نوشته نشون داده میشه را در یک پنجره با پس زمینهای تیره نشون بدین تا کاربر بتونه تا شمن ظاهر بهتر و زیباتر در میان تصاویر به گشت و گذار بپردازه و از المانهای اضافی در صفحه سایت دوری کرده و تمرکز اصلی یک بازدیدکننده روی تصاویر نشوته قرار بگیره که در این حالت میتونه تا مشابه گالری تصاویر در وردپرس عمل کرده و بدون نیاز به اسکرول و بستن پنجره تصاویر قبلی و بعدی را مشاهده کند.
قابلیت دیگری که لایتباکس تصاویر در وردپرس در اختیار بازدیدکننده قرار میده اینه که کاربر قادر هست تا تصاویر را به صورت یک اسلایدشو مشاهده کند. پس اگر به دنبال این هستید تا تصاویر موجود در نوشته های سایت وردپرسی خودتون را با ظاهر بهتری به بازدیدکننده نمایش دهید تا انتها با میزبانفا همراه باشید.
لایتباکس تصاویر در وردپرس
افزونه ای که قصد دارم تا برای استفاده در وردپرس برای نمایش تصاویر به صورت لایت باکس در وردپرس معرفی کنم با نام Simple Lightbox در مخزن وردپرس ثبت شده و تاکنون تونسته تا بیش از 200.000 نصب فعال و کسب امتیاز 4.4 را ازآن خودش کنه که با استفاده از اون قادر به نمایش تصاویر به صورت اسلایدشو و لایت باکس در وردپرس خواهید بود. برای استفاده از این افزونه ابتدا با کلیک روی دکمه زیر اونو دانلود کرده و سپس با استفاده از آموزش آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت خودتون بکنید.
دانلود افزونه Simple Lightboxپس از نصب و فعال سازی این افزونه مشابه تصویر زیر منویی با عنوان Lightbox در مسیر نمایش پیشخوان سایت وردپرسی شما اضافه میشه که با مراجعه به اون میتونید تا تنظیمات افزونه را سفارشی سازی کنید. با مراجعه به صفحه تنظیمات افزونه به صورت دستهبندی شده قادر هستید تا منوی تنظیمات این افزونه را مشاهده و شخصی سازی کنید.
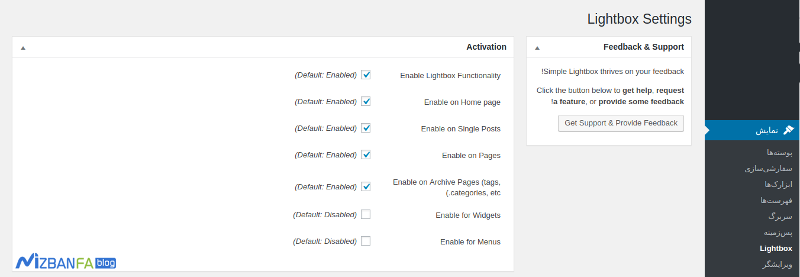
تنظیمات بخش Activation
Enable Lightbox Functionality: برای اینکه تصاویر استفاده شده در صفحه نوشته ها، برگهها، محصولات، پست تایپ سفارشی و… به صورت لایت باکس و در قالب یک پنجره که قابلیت نمایش به صورت اسلایدشو را دارند نمایش داده بشن تیک این گزینه را فعال کنید. درواقع این گزینه حکم فعال کردن قابلیت افزونه را خواهد داشت.
Enable on Home page: با استفاده از این گزینه میتونید تا امکان نمایش تصاویر به صورت لایت باکس توی صفحه اصلی را هم فعال کنید تا امکان نمایش تصاویر به صورت لایت باکس در وردپرس اگر تصویری در صفحه اصلی استفاده کردید فراهم باشد. که در صورت غیرفعال کردن تصاویر در صفحه اصلی به صورت لایت باکس نمایش داده نخواهند شد.
Enable on Single Posts: با استفاده از این گزینه میتونید تا نمایش تصاویر در مطالب و نوشتههای خودتون را فعال و یا غیرفعال کنید.
Enable on Pages: با استفاده از این گزینه هم میتونید تا مثل نوشتهها امکان نمایش تصاویر به صورت لایت باکس در برگههای سایت خودتونو فعال یا غیرفعال کنید.
Enable on Archive Pages: از این گزینه هم میتونید تا اگر مایل بودید امکان نمایش تصاویر را به صورت لایت باکس در صفحات آرشیو که مربوط به دستهبندی مطالب، برچسبها و… هستند را فعال یا غیرفعال کنید.
Enable for Widgets: با استفاده از این گزینه هم میتونید تا امکان نمایش تصاویر به صورت لایت باکس در ابزارکهای سایت را فراهم کنید.
Enable for Menus: با استفاده از این گزینه هم میتونید امکان نمایش تصاویر موجود در منوها(فهرستها) وردپرس را به صورت لایت باکس فراهم کنید.
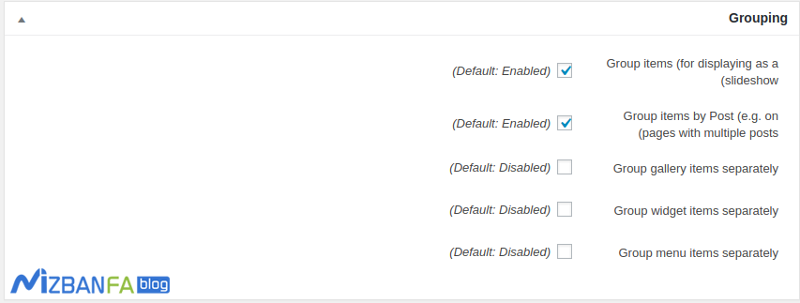
تنظیمات بخش Grouping
Group items: با فعال کردن این گزینه میتونید تا تصاویر را به صورت اسلایدشو نمایش بدین تا در نوشتههایی که تعداد تصاویر زیادی دارند به صورت خودکار نمایش داده شوند.
Group items by Post: با استفاده از این گزینه هم امکان نمایش اسلایدشو را در برگههایی که نوشتههای سایت در اون نمایش داده میشوند را فعال کنید.
سایر گزینهها هم به ترتیب برای نمایش لایت باکس تصاویر به صورت اسلایدشو در گالری، ابزارکها و منوهای وردپرس هستند که میتونید با فعال کردنشون ازشون استفاده کنید.
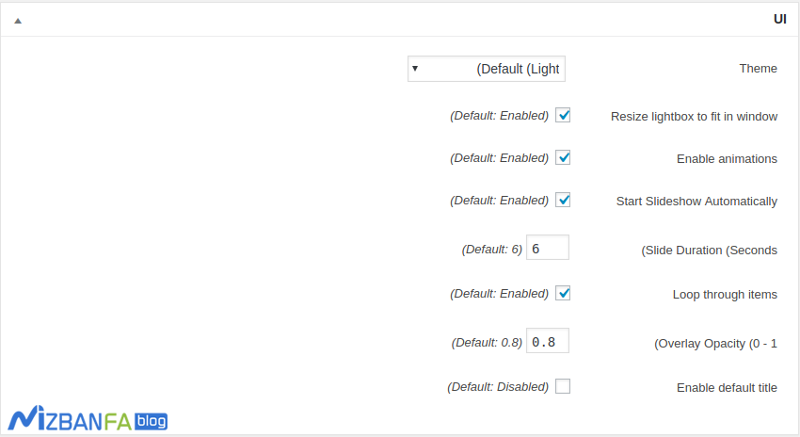
تنظیمات بخش UI
Theme: با استفاده از این قسمت میتونید تا تم مورد نظر برای نمایش پنجره لایت باکس را انتخاب کنید. این گزینه در دو حالت تیره و روشن قرار داره که میتونید بسته به انتخاب خودتون قالب تاریک یا روشن برای پنجره لایت باکس انتخاب کنید تا در پس زمینه نمایش داده بشه.
Resize lightbox to fit in window: برای اینکه لایت باکس تصاویر در هر دستگاه با هر اندازهای مثل موبایل، تبلت، رایانه دسکتاپ و… به درستی نمایش داده بشه تیک این گزینه را فعال کنید.
Enable animations: با فعال کردن این گزینه هم حالت انیمیشن بر روی لایت باکس ایجاد شده و ظاهر بهتری برای لایت باکس خواهید داشت.
Start Slideshow Automatically: با فعال کردن این گزینه حالت اسلایدشو تصاویر به صورت خودکار فعال بوده و تصاویر به صورت اسلایدی برای کاربران نمایش داده میشوند.
Slide Duration: از این گزینه هم میتونید تا زمان دلخواه برای اسلاید را بر حسب ثانیه تعیین کنید.
Loop through items: با فعال کردن این گزینه وقتی اسلایدشو به تصویر آخر برسه، مجددا تصاویر به صورت اسلایدشو از ابتدا نمایش داده میشوند.
Overlay Opacity: از این بخش هم میتونید تا میزان شفافیت برای پس زمینه پنجره لایت باکس را تعیین کنید.
Enable default title: با فعال کردن این گزینه هم نام تصویر نمایش داده میشود.
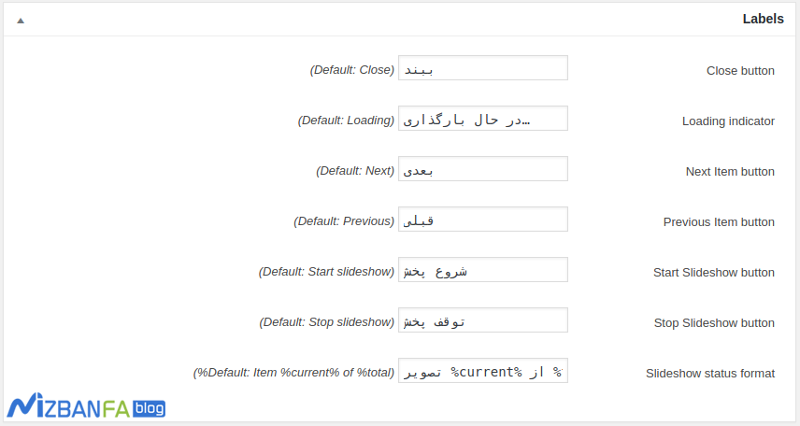
تنظیمات بخش Lables
با مراجعه به این پنجره هم میتونید تا عنوان منوهایی که در پنجره لایت باکس نشون داده میشوند را به صورت زیر انتخاب کنید.
- Close button: دکمه بستن پنجره لایت باکس
- Loading indicator: عنوان دلخواه برای حالت لود کردن تصویر
- Next Item button: دکمه نمایش تصویر بعدی
- Previous Item button: دکمه نمایش تصویر قبلی
- Start Slideshow button: دکمه شروع نمایش تصویر به صورت اسلایدشو در وردپرس
- Stop Slideshow button: دکمه توقف پخش تصویر اسلایدشو در وردپرس
- Slideshow status format: متن نمایش شماره تصویری که کاربر در آن قرار دارد با امکان نمایش تعداد کل تصاویر
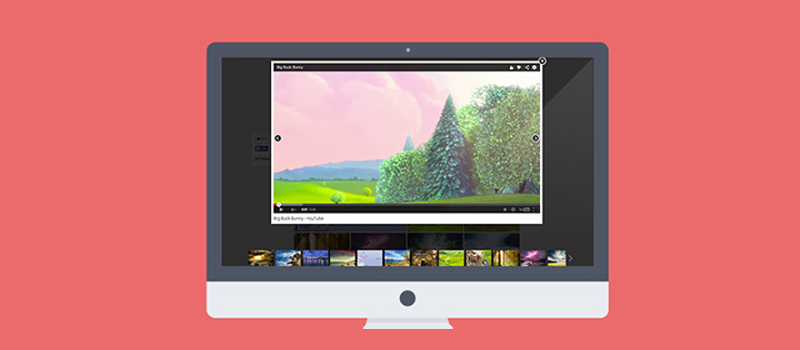
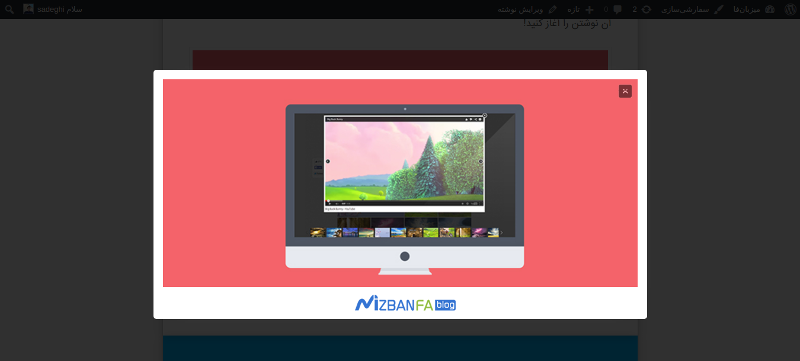
در نهایت بعد از اینکه تنظیمات افزونه را ذخیره کنید تصاویر موجود در نوشتهها به صورت زیر قابل مشاهده خواهند بود.







با این روش یعنی تمامی عکسای مقالات به صورت خودکار با کلیک بر روی تصاویر به صورت لایت باکس باز می شود
سلام بله، کلیه تصاویری که نوع لینکگذاری اونها به صورت لینک به پیوند چندرسانهای باشه با کلیک روی عکس به صورت لایتباکس به کاربران نمایش داده خواهد شد.
موفق باشید 🙂
سلام
مرسی
من این افزونه رو نصبش کردم ولی توی صفحه اصلی نمایش میده ولی برا نوشته ها نه !
ببینید :
biographyha.com
مشکل :
biographyha.com/16872/rambod-javan-tabrizi.html
سلام، همونطور که توضیح دادم تصاویر باید به خود آدرس عکس لینک شده باشند. روی دکمه ویرایش تصویر که با آیکون مداد هست کلیک کنید، لینک رو بزارید روی حالت پرونده رسانهای
سلام من نصب کردم این افزونه رو عمل نکرد طبق گفته دوستمون رفتم تا عکس رو به بروی گزینه پرونده رسانه ای بزارم ولی این گزینه داخلش نبود
و گزینه های
نشانی تصویر
نشانی دلخواه
هیچ کدام
در داخل باکس نوشته شده بود.
سلام، بزارید روی پیوند تصویر. در هر صورت باید تصویر به آدرس خودش لینک شده باشه تا به صورت لایت باکس امکان نمایش اون وجود داشته باشه.
سلام.ببخشید من دنبال پلاگینی هستم که وقتی هنوز تصاویر سایت لود نشدن،یه باکس به اندازه ی اون تصویر جاش نمایش بشه.ممنون میشم راهنمایی کنید.