آموزش قراردادن جعبه کد در نوشته های وردپرس

نوشتن کد در وردپرس و قرار دادن کدهای برنامه نویسی در مطالب وردپرس یکی از نیازهای سایتهای آموزشی همچون پایگاه دانش میزبانفا در زمینه آموزش وردپرس میباشد تا با استفاده از اون در یک ظاهر کاربرپسند و همچنین مرتب کدهای برنامه نویسی را در مطالب وردپرس قرار بدیم و کاربران خیلی راحتتر بتونن تا از این کدهای در فایلها و بخشهای مختلفی که میخواهند استفاده کنند و علاوه بر این هم هنگام کپی گرفتن از کدها دچار سردرگمی نشوند.
در این آموزش از پایگاه دانش میزبانفا قصد دارم تا به معرفی افزونه ای کاربردی بپردازم که با استفاده از اون میتونید تا کدهای برنامه نویسی با هر زبان برنامه نویسی اعم از php، css، html، جاوا اسکریپت و… را به صورت کد شده و مرتب در قالب یک باکس نمایش داده و به راحتی از آنها در نوشتههای وردپرس استفاده کنید. پس اگر شما هم دنبال روشی هستید تا اقدام به نمایش کدهای برنامه نویسی در مطالب وردپرس کنید تا انتها همراه باشید.
نوشتن کد در وردپرس با افزونه قرار دادن کد در وردپرس
افزونهای که قصد معرفی اونو دارم با عنوان Crayon Syntax Highlighter در مخزن وردپرس به ثبت رسیده و تا حالا تونسته تا بیش از 50.000 نصب فعال و کسب امتیاز 4.7 را از بین بازخوردهای ارسال که کاربران داشتند را به خودش اختصاص بده که از اون میتونید به عنوان بهترین افزونه قرار دادن کد در وردپرس استفاده کنید. برای استفاده از این افزونه ابتدا روی دکمه زیر کلیک کنید تا وارد صفحه افزونه در مخزن وردپرس شده و اونو دانلود کنید و بعدش با استفاده از آموزش آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت خودتون بکنید.
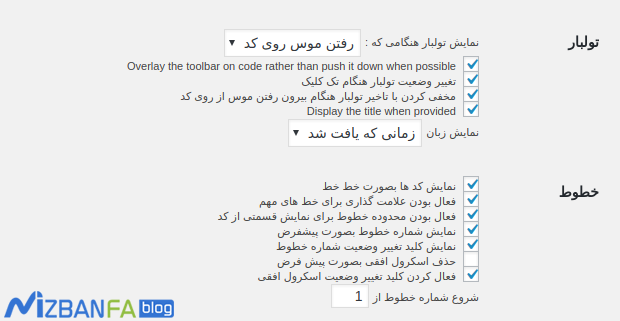
دانلود افزونه Crayon Syntax Highlighterبعد از نصب و فعال سازی این افزونه مشابه تصویر زیر به منوی تنظیمات> Crayon مراجعه کرده و همونطور که میبینید اقدام به سفارشی سازی تنظیمات افزونه بر اساس سلیقه خودتون برای نمایش کدهای برنامه نویسی در وردپرس بکنید.
قالب: از این بخش میتونید تا از بین قالبهای آماده که برای نمایش کدهای برنامه نویسی در مطالب وردپرس در افزونه وجود داره یکی از اونها را انتخاب کنید و یا اینکه با کپی کردن یکی از قالبها خودتون بر اساس دانش کدنویسی که دارید یک قالب دلخواه براش ایجاد کرده و اونو برای نمایش کدها در نوشته انتخاب کنید.
فونت: با استفاده از این قسمت هم میتونید تا فونت دلخواه برای نمایش در باکس کدها را انتخاب کنید و یک فونت مناسب بر اساس قالب انتخابی برای اون برگزینید.
معیار ها: با استفاده از این قسمت میتونید تا چینش باکس نمایش کد در مطالب وردپرس را تعیین کنید. برای این منظور هر قسمت را به دلخواه خودتون بر اساس توضیحات زیر تغییر دهید.
- با فعال کردن گزینه ارتفاع میتونید تا یک اندازه دلخواه برای ارتفاع تعیین کنید تا در صورتی که حجم کدها زیاد بود باکس مربوط به نمایش کد اگر از این مقدار بیشتر شدن اسکرول بخوره و محتوای طولانی در نوشته به وجود نیاد.
- با فعال کردن گزینه عرض هم میتونید تا همین کار را به صورت افقی اعمال کنید تا اگر یکی از خطور کدها طولانی بود محتوای صفحه زیاد اشغال نشه.
- با فعال کردن گزینههای فاصله از بالا، پایین، چپ و راست هم میتونید تا یک فاصلهای را به عنوان حاضیه در نظر بگیرید تا از هر طرف بر روی باکس نمایش کد در وردپرس اعمال بشه.
- با گزینه تراز افقی هم میتونید تا تراز باکس کد را به انتخاب خودتون در مرکز نوشته، سمت چپ و یا سمت راست قرار بدین تا ظاهر و جلوه منظمتری برای این باکس ایجاد کنید.
تولبار: با استفاده از این بخش میتونید تا منوی بالای باکس نمایش کدهای برنامه نویسی در وردپرس را سفارشی سازی کنید تا منوی تولبار در چه حالتی به کاربران نمایش داده شود. در حالت عادی تولبار در باکس مخفی هستش و وقتی نشانگر موس روی باکس کد قرار بگیره تولبار در بالا نمایش داده میشه که میتونید از ابزار اون مثل کپی کردن کدها، نمایش کدها در پنجره جدید و… را کنترل کنید.
خطوط: این بخش به شما این امکان رو میده تا برای هر خط کد نوشته شده در باکس کدی که در متن نوشته وردپرس قرار داره استایل بهتری رو قرار بدین و از شماره گذاری برای هر خط، امکان علامتگذاری روی خطوط مهم و… را مدیریت کنید.
سایر تنظیمات افزونه هم نیاز به توضیحات خاصی نداره و کاملا گویا هستند. حالا تنظیمات را ذخیره کرده و به ویرایش یکی از مطالب خودتون مراجعه کنید. خواهید دید که مشابه تصویر زیر دکمهای در ویرایشگر اضافه شده که برای اضافه کردن کدها میتونید از اون استفاده کنید.
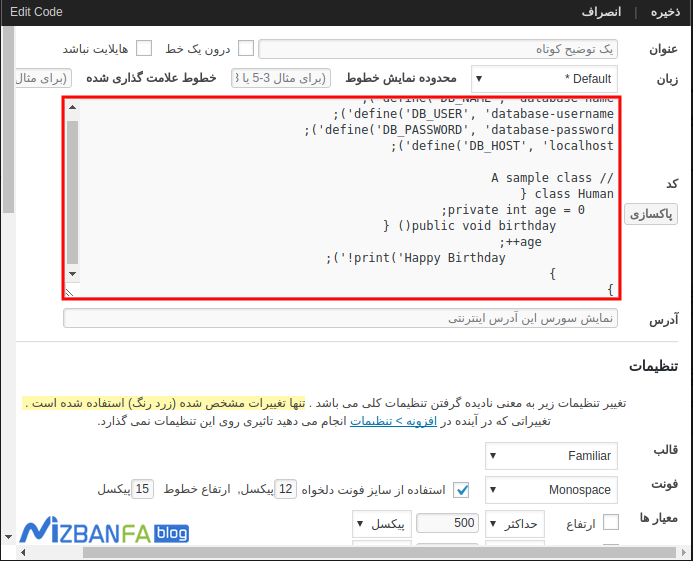
با کلیک روی این آیکون پنجره ای به صورت پاپ آپ براتون باز میشه که مشابه تصویر زیر میتونید انواع کدهای برنامهنویسی را در ویرایشگر اون اضافه کنید و در نهایت بر روی دکمه ذخیره کلیک کنید.
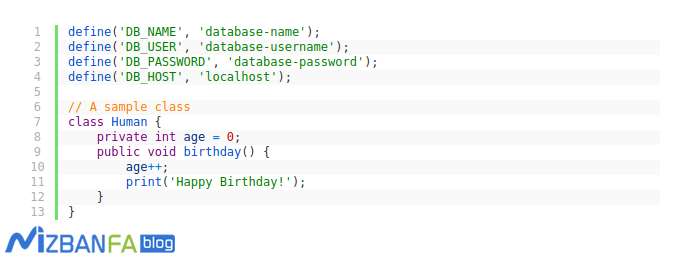
بعد از اینکه کد خودتون را در نوشته اضافه کردید مشابه تصویر زیر خواهید دید که کدها با ظاهری زیبا و منظم در نوشته نمایش داده خواهند شد و کاربران هم قادر خواهند بود تا با استفاده از ابزاری که در اختیارشون قرار داره از کدهای برنامه نویسی که براشون تهیه کردید استفاده کنند.






خیلی خیلی دنبال این اموزش بودم واقعا
ممنونننننننننننننننننننننننننننننننننننننننننننننننننننننننننننننننننننننننننننن
سلام، ممنون از شما
خوشحالم که براتون کاربردی و مفید بوده
موفق باشید 🙂
سلام افزونه معرفی نمیکنید برای نمایش دادن کد پا اپ
سلام علیرضا جان، تو مقاله آموزش ساخت پنجره پاپ آپ در وردپرس به معرفی افزونه برای این کار پرداختم. اگر نیازتو برطرف نمیکنه اطلاع بده که به چه امکاناتی نیاز داری که مقاله دیگهای در همین راستا تهیه کنیم.
خیلی ممنون از پاسخ سریع منظورم اینکه افزنه ای هست که کد های پا اپ که سایت های پا اپ برای کسب درامد قرار میدن بجای این که در قسمت هدر سایت بزاریم داخل اون افزونه بزاریم؟؟
میتونید از مقاله آموزش قرار دادن کد دلخواه در هدر و فوتر وردپرس استفاده کنید.
ممنون از شما.
سلام و تشکر
این افزونه به درستی کار نمی کنه تمام چیزایی که گفتین رو انجام دادم ولی کدها بدون قالب خاصی و به صورت نامرتب به اول پست اضافه میشه…
لطفا راهنمایی کنید
البته در ابتدا هم گفته بود که این افزونه “با نگارش وردپرس آزمایش نشده است”
سلام و احترام؛
با توجه به اینکه این افزونه مدت ها هستش که آپدیت نشده پیشنهاد میکنم از SyntaxHighlighter Evolved استفاده کنید.
سلام، من این افزونه رو نصب کردم، منتها چون مدت زیادیه که آپدیت نشده، بعضی وقتا سایتم ارور 500 میده، ولی خب با یه رفرش کردن دوباره درست میشه؛ شما که از این افزونه دارین استفاده می کنین، آیا کار خاصی انجام دادین که با ارور 500 مواجه نمیشین؟ اگه امکانش هست راهنمایی بفرمایین.
ممنون
سلام. من میخوام توی سایتم از کد تبلیغاتی یه فروشگاه اینترنتی استفاده کنم. یه چیزی شبیه به صفحه فروش دیجیکالا که محصول توی یه کادر نمایش داده میشه و با کلیک روی اون به صفحه معرفی محصول و بعد خرید انتقال داده میشه. کد محصولو گرفتم اما نمیدونم چطور باید توی سایت استفاده کنم. کجا باید بذارم که مثل فروشگاه نمایش داده بشه؟ ممنون میشم راهنماییم کنید
سلام خسته نباشید.برای من دوتا کد برای ساید بار و نظردهی نوشته شده با css/html ولی افزونه های وردپرس فقط جدا جدا اینارو ساپورت میکنن .چطوری میتونم کدو وارد کنم توی قالب سایتم؟ مرسی
با سلام ببخشید من در وردپرس ویرایشگر کلاسیک را فعال کردم .
و حالا قصد دارم که در نوشته های خودم جدول قرار بدهم این ویرایشگر دو بخش دارد یک بخش که شامل دیداری می شود و بخش دیگر شامل متن من وقتی که در بخش متن کد های مورد نظر برای جدول را می نویسم خروجی دلخاه را به من نمی دهد لطفا به من کمک کنید.
و و بگویید که چگونه این کار را انجام دهم؟
با تشگر از شما
سلام روزبخیر؛
می تونید کدهای مربوط به ایجاد جدول رو در قسمت متنی وارد و سپس بهش استایل بدید یا اینکه از افزونه های ساخت جدول کمک بگیرید.
سلام من این افزورنه رو دانلود کردم ولی صفحهم پر میشه از این کد فقط
warning: preg_replace(): Compilation failed: invalid range in character class at offset 4 in C:\xampp\htdocs\wordpress\wp-content\plugins\crayon-syntax-highlighter\crayon_langs.class.php on line 340
چیکار کنم؟؟؟؟؟؟؟
سلام ببخشید اون قسمتی که نوشتید برای نصب افزونه رو کلید زیر کلیک کنید من کلید یا لینکی نمیبینم برای نصب افزونه ممنون میشم کمکم کنید
سلام و احترام؛
افزونه Crayon Syntax Highlighter بیش از 6 سال است که آپدیت نشده از همین رو پیشنهاد می گردد از افزونه های مشابه استفاده نمایید.
خیلی به این افزونه نیاز داشتم. ممنونم
چه افزونه ای رو میتونم نصب کنم که روی خود وردپرس باشه و نصب کنم؟
سلام و احترام؛
با توجه به قابلیت مورد نظر می توانید در مخزن وردپرس به آدرس wordpress.org جستجو نموده و افزونه مورد نظر خود را به صورت رایگان دانلود و سپس در وردپرس نصب و فعال نمایید. همچنین از قسمت افزونه ها> افزودن می توانید افزونه مورد نظر خود را جستجو و نصب و فعال کنید.
سلام و درود
میخواستم بپرسم وردپرس رو میشه شخصی سازی کرد!
در واقع سوالم اینه که کدهایی که فرانت کار با جاوا اسکریپ و ریک میزنه رو به ورد پرس داد یا فقط قالب؟