آموزش افزودن فونت آیکون در وردپرس

استفاده از فونت آیکون در وردپرس یکی از راههایی هستش که با استفاده از اون میتونید رابط کاربری سایت خودتون را بهبود ببخشید و در هر بخش از سایت که از دکمههای دانلود و موارد مهمی استفاده میکنید از مجموعه فونت آیکونهای فونت font awesome که شامل یک مجموعه بسیار زیادی از وکتورها در قالب فونت آیکون هستند که در موارد زیادی مثل شبکههای اجتماعی، اپلیکیشنها، سایتها، علائم و… را شامل میشوند استفاده کنید. استفاده از فونت آیکون در وردپرس و افزودن آیکونهای این مجموعه فونت باعث زیبایی دوچندان در سایت وردپرسی شما میشه و میتونید ساختار منظمتری در سایت خودتون برای هر بخش از سایت استفاده کنید.
در این آموزش از پایگاه دانش میزبانفا قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از این افزونه میتونید تا به راحتی در نوشتهها، فهرست وردپرس و هر بخش دیگری از آیکونهای سرویس Font Awesome استفاده کنید. پس اگر شما هم به دنبال زیبا کردن وبسایت وردپرسی خودتون با استفاده از فونت آیکونهای Font Awesome هستید تا انتها با ما همراه باشید.
آموزش استفاده از فونت آیکون در وردپرس و افزودن آیکون به مطالب وردپرس
افزونهای که قصد معرفی اونو دارم با عنوان Better Font Awesome در مخزن وردپرس به ثبت رسیده تا حالا تونسته تا بیش از 90.000 نصب فعال و کسب امتیاز 4.9 را ازآن خودش بکنه که با استفاده از این افزونه میتونید تا اقدام به نصب مجموعه فونت font awesome در وردپرس کنید. برای استفاده از این افزونه ابتدا با کلیک روی دکمه زیر اونو از مخزن وردپرس دریافت کرده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی این افزونه در سایت وردپرسی خودتون بکنید.
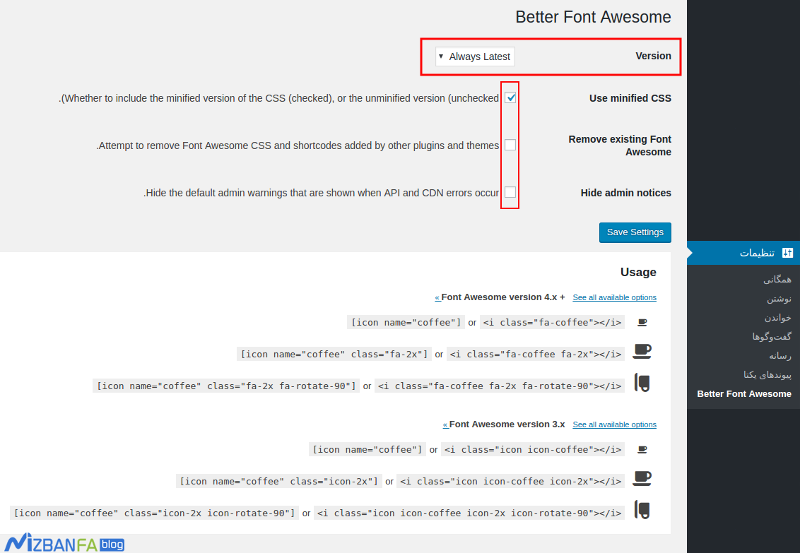
دانلود افزونه Better Font Awesomeبعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام Better Font Awesome در بخش تنظیمات وردپرس شما اضافه میشه، روی این منو کلیک کنید تا به صفحه افزونههدایت شده و تنظیمات اونو مطابق تصویر زیر شخصی سازی کنید.
حالا همونطور که در تصویر میبینید برای استفاده از فونت آیکون در وردپرس ابتدا از قسمت Version نسخهای از فونت آیکون Font Awesome که قصد دارید ازش استفاده کنید را انتخاب کنید. در صورت انتخاب گزینه Always Latest آخرین نسخه از Font Awesome که توی هر بار بهروزرسانی افزونه منتشر میشه را میتونید در سایت خودتون استفاده کنید.
Use minified CSS: برای اینکه استایلهای مجموعه فونت آیکون Font Awesome دارای حجم مختلفی هستند با فعال کردن این گزینه قادر هستید تا از نسخهی Minify که شامل کمحجمترین نسخه این مجموعه فونت آیکون هست استفاده کنید تا در سرعت بارگزاری صفحات تاثیرزیادی نداشته باشد.
Remove existing Font Awesome: اگر از افزونههای جانبی دیگه استفاده میکنید و یا اینکه افزونه دیگهای تو سایتتون دارید که این مجموعه فونت در اون قرار دارد برای جلوگیری از لود مجدد فایل آیکون توسط اون افزونه تیک این گزینه را فعال کنید تا فونت آیکونهای مورد نیاز برای اون افزونه هم از طریق همین افزونه لود و بارگذاری شوند.
Hide admin notices: این گزینه برای اینه که تا هرزمان به هر دلیلی فونتها لود نشدند در بخش پیشخوان پیغام خطایی برای شما نمایش داده بشه تا سریعا مشکل را برطرف کنید.
در نهایت از قسمت USAGE هم میتونید راهنمای استفاده از آیکونها را برای تغییر اندازه و چرخش آیکونها مشاهدهکرده و ازشون استفاده کنید.
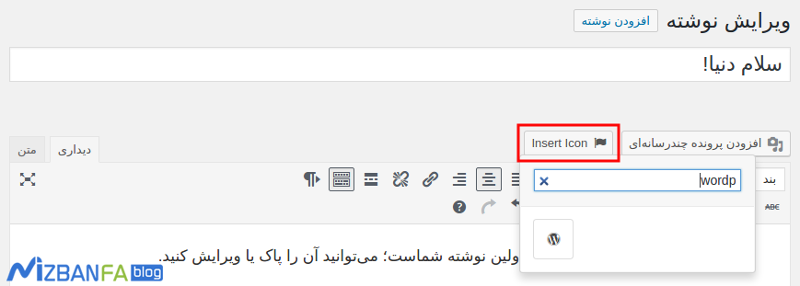
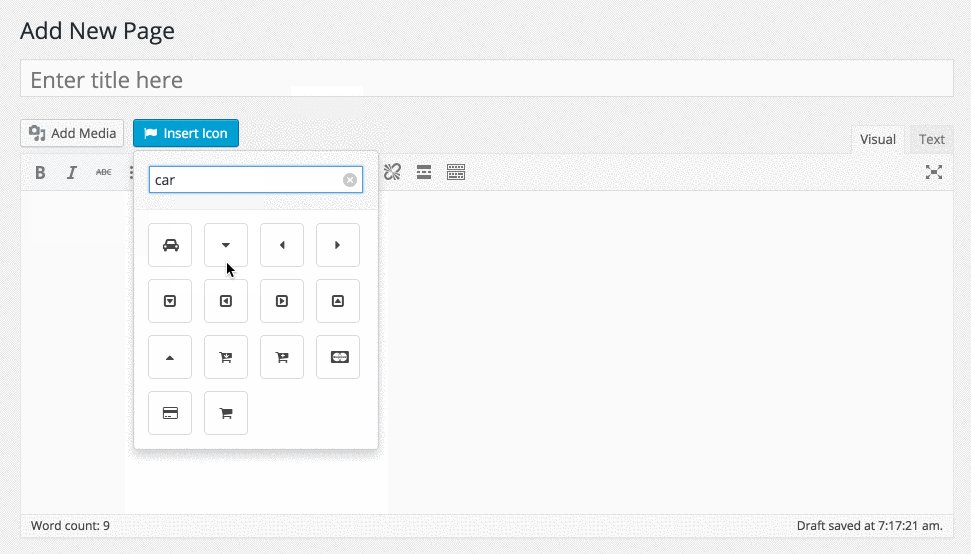
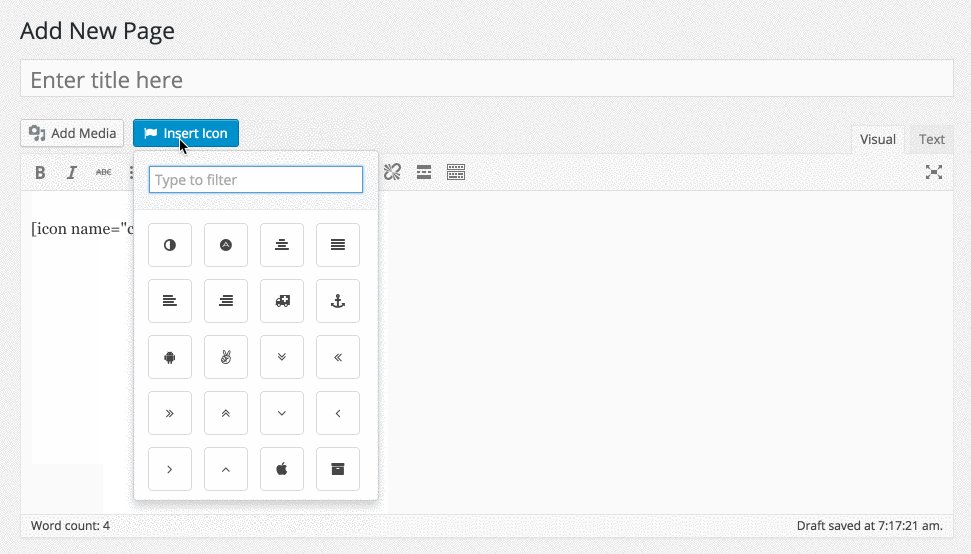
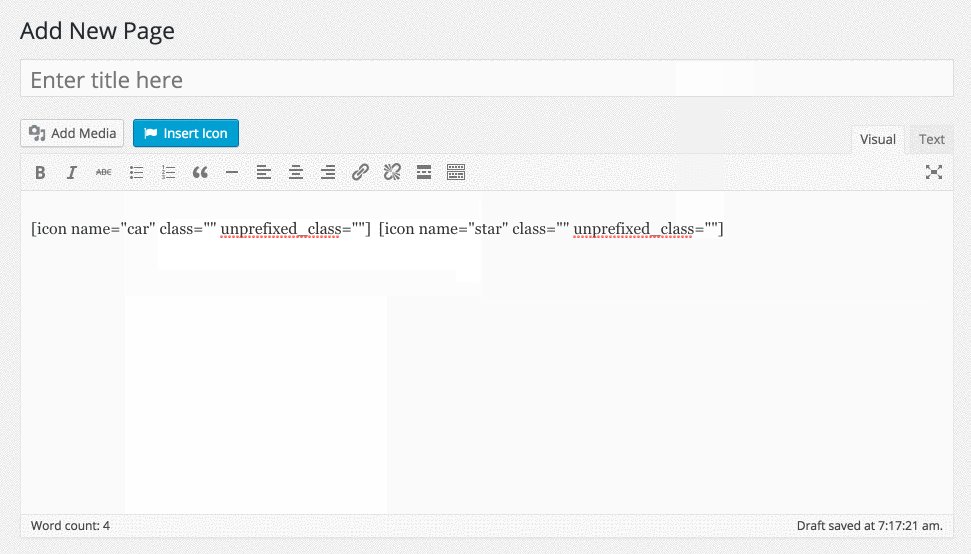
برای استفاده از فونت آیکون در مطالب وردپرس با استفاده از این افزونه کافیه تا به صفحه ویرایش نوشته مراجعه کنید. همونطور که در تصویر بالا میبینید دکمهای با نام Insert Icon به ویرایشگر وردپرس اضافه شده که با کلیک روی اون باکسی برای شما باز میشه که میتونید اقدام به جستجو کرده و فونت دلخواه خودتون را برای استفاده در نوشتههای وردپرس انتخاب کنید. بعد از انتخاب آیکون مورد نظر شورت کد مربوط به نمایش آیکون در ویرایشگر مشابه کد زیر افزوده خواهد شد.
[icon name="wordpress" class="" unprefixed_class=""]
حالا برای تغییر استایل و رنگبندی، تغییر اندازه آیکون و تغییر جهت دادن هر آیکون کافیه تا ویژگی استایل دلخواه خودتون را در کلاس مربوط به آیکون وارد کنید. برای دسترسی و مشاهده کلاسهای مختلف که برای استفاده در فونتهای Font Awesome میتونید از اونها استفاده کنید کافیه تا طبق راهنمایی که در قسمت Usage افزونه در تنظیمات وجودداره عمل کنید. به عنوان مثال با اضافه کدن کلاس زیر اندازه آیکونها 2 برابر خواهد شد.
fa-3x
در تصویر زیر به صورت Gif. نحوه استفاده از فونت آیکون Font Awesome در وردپرس را مشاهده میکنید.





سلام وقتتون بخیر
ممنون از مطالب خوبتون
من افزونه best font awesome رو نصب و فعال کردم ولی اون گزینه ای که بتونم تو متن ازش استفاده کنم نمیاد. ممنون میشم راهنماییم کنید.