آموزش افزودن کد منو به قالب وردپرس

افزودن منو به قالب وردپرس و نحوه اضافه کردن منوهای سایت در فهرست پوسته وردپرس همواره یکی از مشکلاتی بوده که کاربرانی که از قالبهای رایگان وردپرس استفاده میکنند با اون در حال دست و پنجه نرم کردن هستند. همونطور که میدونید فهرستها در وردپرس به عنوان یکی از اجزای اصلی بدنه هر سایتی را تشکیل می دهند که با استفاده از آنها میتونید تا لینکهای مهم مربوط به سایت را در دسترس بازدیدکنندگان خودتون قرار بدین تا به تمامی محتوای وبسایت به صورت کامل و دستهبندی شده دسترسی داشته باشند. برای این منظور کافیه تا به مسیر نمایش> فهرستها در پیشخوان وردپرس منوهای خودتون را تعریف کنید و هر لینکی که برای فهرست در نظر دارید اضافه کنید. اما برخی از طراحان قالب وردپرس هستند که چنین مواردی را به صورت مستقیم و یا همون استاتیک در قالب وردپرس اضافه میکنند که عملا از منو فهرستها در پیشخوان وردپرس قادر نیستید تا لینکهای خودتون را به منو اضافه کنید و برای این کار باید فایلی که کدهای منو در آن قرار دارد را ویرایش کنید.
بنابراین در این آموزش قصد دارم تا به نحوه افزودن منو به قالب وردپرس و معرفی کد منو وردپرس که با استفاده از تابع wp_nav_menu صورت میگیره بپردازم تا با استفاده از این آموزش خود شما قادر باشید تا امکان افزودن فهرست به قالب وردپرس را در سایت خودتون پیاده سازی کنید و از این پس هر وقت لازم بود تا منوی سایت رو تغییر بدین به مسیر نمایش> فهرستها در پیشخوان وردپرس مراجعه کنید. پس تا انتها همراه ما باشید.
افزودن منو به قالب وردپرس و کد منو وردپرس
برای افزودن منو به قالب وردپرس لازمه تا با تابع wp_nav_menu آشنایی داشته باشید و نحوه استفاده از آن را همراه با مثالهایی که در وبسایت رسمی وردپرس قرار دارد بیاموزید، بنابراین میتونید تا به صفحات wp_nav_menu و Register_nav_menu مراجعه کنید تا با انواع حالات و کارهایی که میتونید بر روی منوهای ساخته شده در وردپرس اعمال کنید آشنا شده و از اونها استفاده کنید.
برای شروع ساخت و افزودن منو به قالب وردپرس ابتدا لازمه تا با استفاده از فایل فانکشن(functions.php) قالب وردپرس اقدام به تعریف هر تعداد منو که دارید اقدام کنید. منوهای شما میتونند چند نوع مختلف باشند که برای هر یک از بخشهای سایت مثل هدر سایت، فوتر سایت، منوی بالایی سایت و… از هرکدوم از منوهایی که میسازید به صورت مجزا استفاده کنید. بنابراین به مسیر نمایش> ویرایشگر مراجعه کرده و فایل functions.php را برای ویرایش انتخاب کنید.
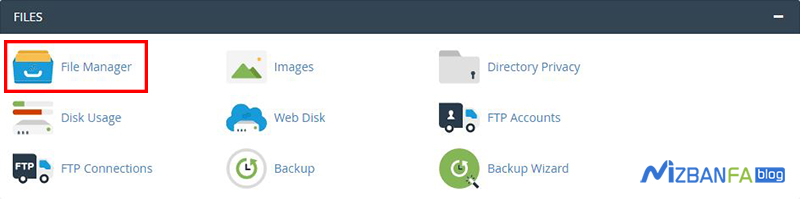
یا اینکه وارد هاست خود شده و سپس وارد File Manager هاست شوید و به مسیر /public_html/wp-content/themes/ مراجعه کرده و سپس وارد پوشه قالبی که از آن استفاده میکنید شده و به دنبال فایل functions.php در آن بگردید. حالا بعد از اینکه فایل مورد نظر را یافتید اگر از هاست سی پنل استفاده میکنید روی فایل راست کلیک کرده و گزینه Edit را انتخاب کنید. اگر هم از هاست دایرکت ادمین استفاده میکنید کافیه تا روی منوی Edit که در مقابل فایل قرار داره کلیک کنید تا صفحه ویرایش کدهای فایل برای شما باز شود.
همونطور که میدونید کلیه کدهای موجود در این فایل بین دو قطعه کد زیر قرار دارند که برای اضافه کردن قابلیت منو در قالب وردپرس باید کدهای خودتون را قبل از پایان این قطعه کد در مکان مناسبی قرار دهید به طوری که لا به لای کدهای دیگه قرار نگیرند.
<?php … ?>
حالا برای اینکه بخواهید تا به تعریف کدهای نمایش منو در وردپرس بپردازید کدهای زیر را مانند نمونه در مکان مناسبی از این فایل قرار دهید.
function register_my_menus() {
register_nav_menus(
array(
'top-menu' => __( ' فهرست بالا' )
)
);
}
add_action( 'init', 'register_my_menus' );
همونطور که در این قطعه کد مشاهده میکنید با استفاده از توابع وردپرس ما به تعریف فهرست در قالب وردپرس خودمون اقدام کردیم، حالا همونطور که در خط چهارم مشاهده میکنید به تعریف یک فهرست با نام فهرست بالا پرداختم که در صورت ذخیره این فایل به منوی فهرستها در پیشخوان وردپرس اضافه خواهد شد. به همین ترتیب میتونید تا هر تعداد منو که در مکانهای مختلفی از قالب قصد نمایش اونو دارید اضافه کنید. کافیه تا مشابه نمونه زیر بعد از خط سوم که با نام array شروع شده به تعریف اونها بپردازید. که در نمونه زیر ما سه فهرست برای وردپرس در نظر گرفتیم که در منوی بالای سایت، منوی اصلی و فوتر سایت از آنها استفاده کنیم.
function register_my_menus() {
register_nav_menus(
array(
'top-menu' => __( 'فهرست بالا' ),
'main-menu' => __( 'فهرست اصلی' ),
'footer-menu' => __( 'فهرست پایین' )
)
);
}
add_action( 'init', 'register_my_menus' );
تا اینجای کار فهرستهای شما به قالب وردپرس اضافه شدهاند و از همین حالا قادر هستید تا منوهای خودتون را به فهرست اضافه کنید، اما هنوز قادر به مشاهده فهرستها در قالب سایت نخواهید بود چرا که باید آخرین مرحله که برای نمایش فهرستهای ساخته شده در مکان دلخواهی که تعریف کردید اقدام کنید. برای این منظور بسته به فهرستی که تعریف کردید باید پیش روید. به عنوان نمونه در این مثال ما سه فهرست تعریف کردیم تا در منوی بالای سایت، منوی اصلی و فوتر سایت ازشون استفاده کنیم. پس به عبارت سادهتر برای نمایش هر فهرست باید به ترتیب کدهای مورد نظر را به فایلهای header.php و footer.php اضافه کنیم تا منوها نمایش داده شوند.
افزودن منو به قالب وردپرس در هدر سایت
حالا برای نمایش هریک از منوهای باید مشابه کد زیر کدها را در مکان مناسبی از هر فایل قرار دهیم. منوهای فهرست بالا و فهرست اصلی مربوط معمولا به فایل header.php هستند، بنابراین در همین مسیری از هاست که فایل فانکشن قرار داره به نام فایلی با این نام بگردید و بعد از یافتن فایل مورد نظر صفحه ویرایش فایل را باز کرده و کدهای زیر را در مکان مناسبی از ان قرار دهید.
<?php wp_nav_menu( array( 'theme_location' => 'top-menu', 'container' =>'', 'menu_class' =>'topnav' ) ); ?>
در نمونه بالا همونطور که میبینید تعریف کردیم که در مسیر قالب دستور top-menu که مربوط به نمایش فهرست در منو بالایی است نمایش داده شود و در انتهای خط هم از کلاس استایل topnav استفاده کردیم که اگر چنین کلاسی را در فایل style.css قالب تعریف کنیم با اون شکل و استایل منو مورد نظر در قالب نمایش داده خواهد شد.
برای فهرست اصلی هم میتونید به همین ترتیب عمل کرده و کد را مشابه نمونه زیر در مکان مناسبی از این فایل قرار دهید. در انتها همونطور که مشاهده میکنید چون خواستیم تا منوی فهرست اصلی با استایلی متفاوت باشه نام کلاس با عنوان mainnav تعریف شده که در صورت وجود کلاس در فایل style.css قادر هستید تا با شکل دلخواه منوی خودتون را نمایش دهید.
<?php wp_nav_menu( array( 'theme_location' => 'main-menu', 'container' =>'', 'menu_class' =>'mainnav' ) ); ?>
افزودن منو به قالب وردپرس در فوتر سایت
برای منوی فوتر نیز باید به همین ترتیب عمل کنید اما با این تفاوت که کد زیر را برای نمایش فهرست پایین در فایل footer.php قالب قرار دهید. بنابراین فایل footer.php را باز کرده و کدهای زیر را در مکان مناسبی از اون قرار بدین و همونطور که در کد زیر مشاهده میکنید برای این منو هم استایل متفاوتی با نام footervav در نظر گرفتیم تا استایل متفاوتی را از طریق فایل style.css برای نمایش منو فوتر در نظر بگیریم.
<?php wp_nav_menu( array( 'theme_location' => 'footer-menu', 'container' =>'', 'menu_class' =>'footernav' ) ); ?>
به همین ترتیب برای اضافه کردن منو بیشتر در فهرست وردپرس میتونید تا مکانهای بیشتری را در فایل functions.php مشابه نمونه تعریف کنید و برای نمایش هر فهرست هم کد مورد نظر را در فایل مربوط به همون بخش از سایت قرار دهید. کافیه تا نام منو و استایل دلخواه خودتون را در مثالهای ذکر شده قرار دهید.



سلام و خسته نباشید خدمت عباس آقا ممنون بابت جواب های فوق العادتون
ببخشید من بعد از گرفتن یه قالب و بارگذاری روی سایت یه منو از تو پیشخوان وردپرس درست کردم کامل و بدون مشکل نمایشش میده فقط میخواستم بینم با کد ها میشه روش ویرایش انجام داد تغیراتی مثه فیکس کردن منو با پایین اومدن اسکرول که نخوام منو جدید بسازم و اینکه مثلا اون پایین سایت مشخصات طراح قالب ثبته میشه تغییرش داد از تو قسمت ویرایشگر کد ها من یه حرفشو تغییر دادم تغییر نکرد salesoft .ir
سلام آقا احسان عزیز، خواهش میکنم
برای نمایش منو به صورت چسبان بله با کدنویسی و تغییر استایل منو میتونید این کار را انجام بدین تا با اسکرول کردن به پایین صفحه منو به بالای صفحه مرورگر بچسبه. برای این کار کافیه تا کلاس منوی خودتون را پیدا کنید و از طریق css اقدام کنید.
و اما در مورد متن فوتر هم بر اساس قوانینی که طراح قالب لحاظ کرده این امکان را به دلیل نقض قوانین کپیرایت نمیتونید تغییر بدین و کار غیراخلاقی هست. امیدوارم متوجه این مسئله باشید، سعی کنیم تا به حقوق طراحان احترام بگذاریم.
موفق باشید 🙂
سلام خسته نباشید کلی در مورد همین که بتونم منو رو فیکس کنم مطلب خوندم ولی چون اکثرا از اول ساخت منو توضیح میدن نمیتونم متوجه بشم چجوری کد نویسی میشه چون من قالب رو نصب کردم و کد نویسی با کد نویسی ساده فرق میکنه میتونید یکم کمکم کنید کد هارو کجا باید وارد کنم و اینکه کلاس منو من چیهsalesoft.ir
همچنین از سی پنل گزینه نمایش بعد ویرایشگر رو زدم میدونمم کدهای سی اس اس باید تو استایل نوشته بشه ولی نمیدونم کلاس منوی خودم چیه همچنین بعضی جاها دیدم گفتن جی کویری باید استفاده کنی اگه بتونین راهنماییم کنین تو این قسمت ممنون میشم
سلام و وقت بخیر
فایل استایل قالبتون که در مسیر public_html/wp-content/themes/easy-commerce/style.css هستش را باز کنید و دنبال خط 1170 بگردید و بعد کدهای زیر را برای کلاس #main-nav به شکل زیر تغییر بدین.
z-index: 9999; position: fixed; top: 0; width: 100%;در این حالت منو شما به صورت چسبان تغییر داده میشه اما به صورت ثابت همیشه چسبان هستش حالا برای اینکه از این حالت در بیاد اول فایل header.php قالب را باز کنید و بعدش کد زیر را قبل از تگ قرار بدین
یه اینتر بزنید و این کد رو هم بعدش قرار بدین
jQuery("document").ready(function($){
var nav = $('.nav-container');
$(window).scroll(function () {
if ($(this).scrollTop() > 136) {
nav.addClass("f-nav");
} else {
nav.removeClass("f-nav");
}
});
});
کار تمومه و حالا بعد از مقداری اسکرول کردن منو به بالای صفحه میچسبه
موفق باشید 🙂
فوق العاده بود مرسی
منو چسبان شد به بالای صفحه
ولی قسمت دوم کد هارو که گفتین تو هدر وارد کنم رو نمیدونم درست وارد کردم یا نه
الان تو حالت اولیه سایت میره میچسبه اون بالای صفحه چطور میشه منو بیاد جای اولیه ش بعد از اسکرول بچسبه با بالای صفحه
سلام و وقت بخیر، به آدرس زیر مراجعه کنید و فایلی که براتون آپلود کردم را دانلود کنید.
https://mizbanfa.net/blog/wp-content/uploads/2017/11/sticky-menu.txt
حالا کل کدهای فایل که مربوط به اضافه کردن کتابخانه jQuery به قالب و جاوا اسکریپت هستش را کپی کرده و قبل از تگ بسته داخل فایل header.php قالب که تو مسیر public_html/wp-content/themes/easy-commerce/ هاستتون هستش قرار بدین.
با تغییر مقدار 136 که تو خط 9 این فایل هستش میتونید اندازهای از هدر سایت که میخواین بعد از این میزان اسکرول کردن منو شروع کنه به چسبان شدن رو تغییر بدین تا با قالبتون متناسب بشه.
موفق باشید 🙂
همین کد رو که گفتین تو هدر سایت وارد کردم البته بیرون تگ ها هیچ تغییری اعمال نشد ولی همین که میبرم داخل تگها سایت کامل سفید میشه چیزی نمایش نمیده
کد رو تا جای اشتباه وارد کردید. دقت کنید که باید تو تگ head باشه
سلام
منو عمودیه برای نمایش افقی چکار باید کرد.
تشکر
سلام و وقت بخیر،
برای این کار باید از CSS استفاده کنید و با تعریف کلاس برای منو اونو به شکل دلخواه خودتون در بیارید.
آقا من این منو رو زدم ولی تو CSS گیر کردم الان نمیدونم چطوری مثل پایینی قرارش بدم یعنی واقعا نمیدونم کدام ID رو استیل دهی کنم ؟
سلام، شما باید استایل خودتون را اعمال کنید و بر اساس آیدی که برای استایل نوشتید منوها را نمایش بدین، این مورد کاملا کاستومایز هست و به صورت کلی نیست.
با سلام
من برای نوشتن منو از کلاس های بوت استرپی استفاده کرده ام:
خانه
کلاس ها
ویژه مبتدیان
کلاس های پیشرفته
مقالات
درباره ما
تماس با ما
وتی که تبدیل به وردپرس میکنم، چون وردپرس کدی متفاوت با کد من تولید میکنه، ظاهر منوهای من خراب میشه، باید چیکار کنم که این اتفاق نیفته؟ اصلا کلاس های بوت استرپ را نمیشناسه!!!!
سلام و وقت بخیر،
آیا فایل بوت استرپ را با استفاده از فانکشن قالب به وردپرس معرفی کردید؟
وقت شمام بخیر.
بله از wp_bootstrap_navwalker.php استفاده کردم و منوهام اومدن، فقط زیر منو ها مشکل دارن، روی سرمنوها کلیک نمیشه کرد!!
سرچ که کردم گفته شده بود که با این کد:
ul.nav li.dropdown:hover > .dropdown-menu {
display: block;
}
مشکل باید حل بشه ولی متاسفانه باز نشد و سرمنو ها باز نمیشن، فقط زیر منو ها قابلیت کلیک و نمایش دارن.
مقداری display را تغییر بدین به none فکر کنم درست بشه، اگر آنلاین هست آدرس سایتتون را بفرستید یه نگاهی بندازم.
سلام روز خوش
من یه وبلاگ دارم که میخواستم یه منو بهش اضافه کنم
اما هرچی تو سایتا دنبال این مطلب گشتم چیزی پیدا نکردم
درضمن تو این منو اصلاید شو بزارم با برنامه های ساخت اسلایدر اسلاید ساختم اما نمیدونم چطور باید بزارم تو وبلاگ
اگه امکانش هست کمک کنید ممنون
سلام، برای این مورد از یک کدنویس و سایتهای ارائه دهنده قالب وبلاگ کمک بگیرید.
سلام ببخشید من میخوام یک منوبالا مثل خودتون که نوشته خانه صفحه اصلی… بسازم باید چیکار کنم؟
سلام، شما باید ابتدا یک فهرست جدید ایجاد کنید. برای این کار طبق توضیحات از مسیر نمایش> فهرستهارفته و روی دکمه فهرستی تازه بسازید کلیک کنید. منو خودتون رو که ساختید از تب مدیریت جایگاه موقعیت رو روی منو بالایی انتخاب کنید. البته برای تعیین موقعیت باید قالب شما این امکان رو داشته باشه و اگر نباشه باید با کدنویسی این امکان رو به قالب اضافه کنید که توضیحات و مراحل توی آموزش گفته شده.
متاسفانه نداره امکان موقعیت کد نویسی هم که گفتید انجام دادم ولی زیر منو ثانویه ایجاد شد ادرس سایت dackeh.com
موقعیتی که برای فراخوانی منو قرار دادین رو تغییر بدین که بیفته تو بالای هدر
چطوری میشه راهنمایی کنید
کدی که برای فراخوانی و نمایش منو تو فایل header.php قرار میدین باید تو خطی قرار بگیره که تو بالای هدر و در ابتدای سایت نشون داده بشه. برای این کار لازمه کدهای قالب شما بررسی بشن که بهتره از یک کدنویس کمک بگیرید.
سلام
لطفا نحوه افزودن قابلیت کلیک به منوی وردپرسی با جی کوئری رو آموزش بدین من همه ی آموزش هایی رو که تو گوگل بوده رو سرچ کردم وبه نتیجه نرسیدم .
با سلام منو اصلی نمایش داده نمیشود و قالبم ایزی مارکت است میشه کمکم کنید
سلام روزبخیر؛
در بخش نمایش > فهرست ها از پیشخوان وردپرستون منوی اصلی سایتتون رو انتخاب کنید.
با سلام و تشکر فراوان بابت آموزش عالی و رایگان شما
بنده منو ساختم و استایل ده هم کردم اما مشکلی که دارم اینه که این من در تمامی برگه ها نمایش داده میشه و هرتغییری در استایلش در تمام صفحات اعمال میشه .
قالبم آوادا ست و از ویرایش برگه دسترسی به این منو ندارم
ممنون میشم کمک کنید .
سلام
من اگر بخوام منوی خودم رو در یک برگه خاص نشون بدم ممکنه؟ من نمایش منوی اصلی سایت رو برای یکی از برگه های سایت غیر فعال کردم و خواستم منوی دیگری برای اون صفحه نمایش داده بشه اما با استایل همون منوی اصلی.
1- راهکار انجام چنین چیزی چیست؟
2- چه طور استایل منوی اصلی رو برای منوی جدید قرار بدم؟ طبق آموزش انجام دادم همه چه حله فقط استایل مونده. هرچی هم به نظرم میرسید رو جایگزین کردم در قسمت ‘menu_class’ =>’*************’ به جای * اما باز هم نشد.
سلام. عالی مثل دفعات قبل. خدا خیرتون بده
با سلام و احترام من منوها در قالب وردپرسی اضافه کردم ولی یک مشکل دارم آن هم این است که وقتی مثلا در منوی فوتر مثلا روی تماس با ما کلیک می کنم دوباره به صفحه اصلی بر می گردد درصورتی که لینک و آدرس منو برروی تماس با ما تنظیم شده است لطفا دراین زمینه راهنمایی بفرمایید با تشکر.
سلام روزبخیر؛
باید ادرس دهی ها رو مورد بررسی قرار بدید. همچنین بررسی کنید صحه تماس با ما به جایی ریدایرکت نشده باشه و چرخه نداشته باشید.
سلام.قالب سایت من منو را به صورت خودکار نمایش میده راهی هست که بصورت خودکار نمایش نده و منو که خودم ساختم فقط نمایش بده
سلام و احترام؛
بله شما از پیشخوان وردپرس به منوی نمایش و زیرمنوی فهرست ها مراجعه کنید.
از لیست های کشویی فهرست دلخواهتون رو انتخاب کنید و اون رو به عنوان منوی اصلی فعال کنید در آخر روی دکمه ذخیره تغییرات کلیک کنید.
احتمالا منوی پیشفرض قالب در این لیست به عنوان منوی اصلی تعریف شده.
سلام فهرست که ساختم به عنوان منو اصلی انتخاب کردم ولی بازهم همه برگه ها رو نمایش میده راه ای هست منو پیشفرض قالب با کد تغییر داد یا غیرفعال کرد تا منو پیشفرض نمایش نده
سلام وقت بخیر
من از قالب زفایر استفاد میکنم و می خواستم که یه مگامنو به سایتم اضافه کنم اما هیچکدوم از افزونه ها که امتحان میکنم رو نمایش نمیده نمیدونم مشکل از کجاشه ممکنه راهنماییم کنید! چند جا می گفتن که چون یکی خودش داره دیگه نمیشه نصب کرد اما با منو ساز خودش خیلی کار ها رو نمیشه کرد و این که احتمال میدم با قرار دادن کد منو ساز در کد ها بشه از یه منو ساز دیگه استفاده کرد ازتون ممنون میشم راهنمایی کنید!
سلام
ممنون از آموزشتون
منو قالب سایت من دقیق مشابه آموزش شماست
ولی چون قالب ریسپانسیو هست تو حالت موبایل رو اون سه خط که کلیک میکنم منو باز نمیشه
چکار کنم ؟
سلام وقت بخیر؛

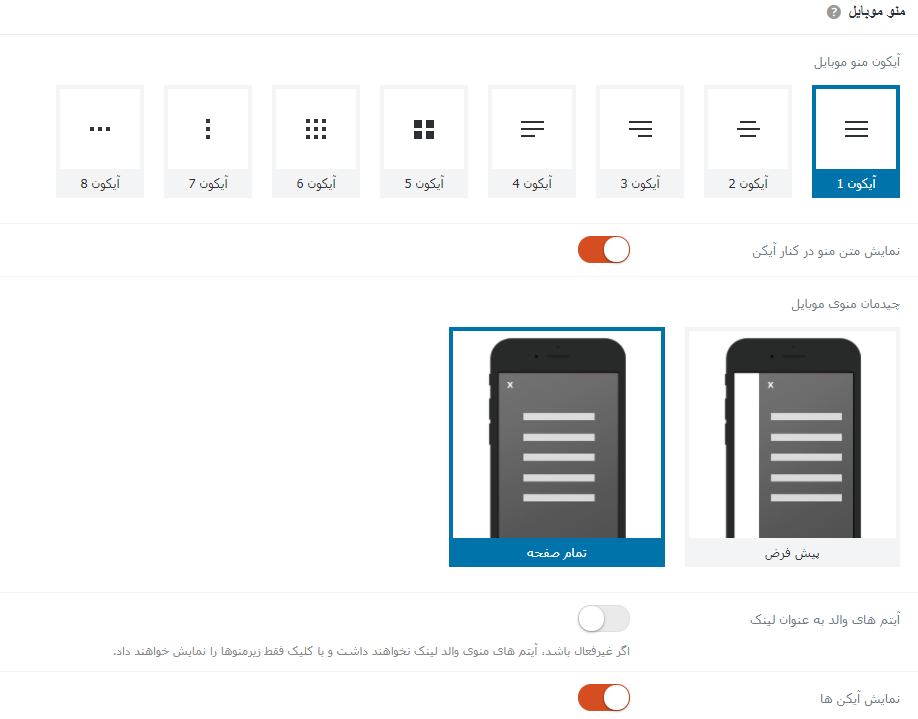
در بخش تنظیمات قالب جنه به قسمت موبایل مراجعه کنید:
اولین گزینه یعنی غیرفعال کردن واکنشگرایی هم غیرفعال باشه.